ヒートマップツールを腐らせるな!GoogleAnalyticsで出来ない効果検証を探れ

ウェブサイト運営担当者によって、GoogleAnalyticsを導入してコンバージョンまでの導線や、閲覧が多いページなどを把握することは最早あたりまえ。ステップアップとして比較的安価なヒートマップツールに白羽の矢が立つケースを良く耳にしますが、ホントにそれって効果的に利用できているでしょうか?
「やっぱりページ下部にいくほどやっぱり見られてないね」とか、
「このメニューはクリックされてないね」という基本的な話で終わってしまい、改善対策もままならない状態で、無駄なランニングコストが発生しているケースを稀に見かけます。
しかもその分析、よくよく考えるとアナリティクスで事足りているかもしれません。
ヒートマップ運用には少し頭を使おう
例えばページ下部のCTA(コール・トゥ・アクション)ボタンをクリックがクリックされているか、もしくは目的のページへ誘導できているか、という検証。たしかにヒートマップでの機能でも知ることが出来ます。しかしそれだけならば、アナリティクスでイベントを取得すれば問題ないでしょう。
しかし一歩踏み込んで、はたしてCTAの場所までスクロール(読了)しているのかを検証したい場合はヒートマップに頼る必要があります。
たとえば
ページPV × 読了の割合(%/100)/ CTAクリック数
を計算することで、ページ下部までスクロールしてきたユーザーがCTAボタンをクリックした割合がはじめて分かります。
すると「ページ下部まで誘導させるための施策」をすべきなのか、「ページ下部まで来たユーザーがCTAをよりクリックする」改善が必要なのか、はたまた両方を対策すべきなのかが分かります。
このようにアナリティクスでは分析できない数値を導き出すことによってヒートマップの価値が飛躍的に向上します。
ではもうひとつ、別の効果的な使い方をLivewireのサイトを使ってご紹介しましょう。
アナリティクスの弱点をヒートマップで補う
アナリティクスはページ単位での効果検証には敵無しともいえるレベルですが、ページ内の動きとなると一気に弱くなります。そこをヒートマップで補ってみましょう。
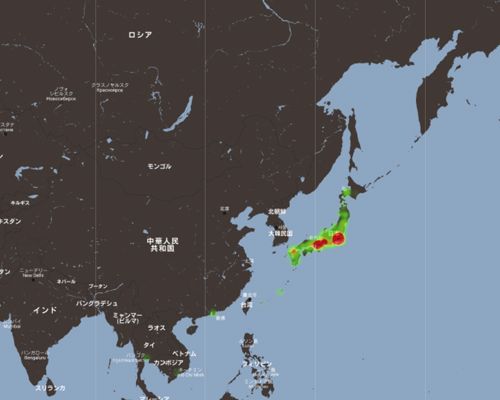
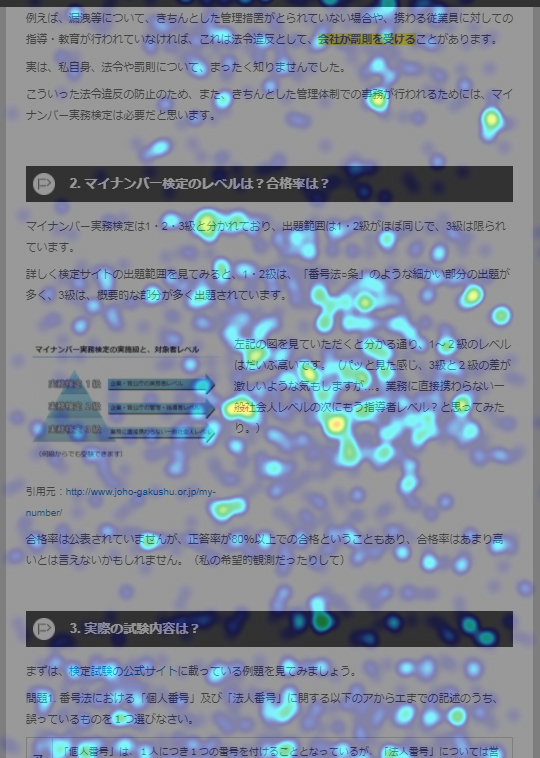
 今回は「ムーブメント」という機能を使ってみます。ムーブメント機能とはMouseflowというヒートマップに搭載されている機能で、ユーザーの滞在時間、マウスの動きなどの情報を元に色が変わるというものです。簡単に言うとムーブメントで色が変わっている箇所周辺はユーザーが特に気にしている場所ということです。
今回は「ムーブメント」という機能を使ってみます。ムーブメント機能とはMouseflowというヒートマップに搭載されている機能で、ユーザーの滞在時間、マウスの動きなどの情報を元に色が変わるというものです。簡単に言うとムーブメントで色が変わっている箇所周辺はユーザーが特に気にしている場所ということです。
この機能でLivewireの「マイナンバー実務検定2級を受験してみました」という記事を見てみます。すると右図のように(ちょっと見にくいですが)マイナンバー検定のレベル、合格率というところに注目が集まっていることが一発で分かってしまいます(時間にして10秒)。Googleサジェストで検索してみると「マイナンバー実務検定2級 難易度」というキーワードでの検索が多いようですから、ここに注目が集まるのも納得ですね。
そこでこのページをより沢山の人に見てもらうため、そしてCTAへつなげるために、以下のような施策をすべきと考えられます。
①この一節をページの下部に移動させる
⇒そうすることでページを最後まで読む人が増えるはずという仮説を立てることができます。
②マイナンバー検定のレベルの「レベル」を「難易度」という文言へ変更する
⇒これはGoogleサジェストに則って変更するだけ、ページ内というよりもSEO対策ですね。
③この一説のコンテンツボリュームを増やす
⇒ユーザーが欲しがっている情報が明確に分かりましたので、ここのボリュームを増やしてユーザーの満足度向上や、疑問解決を目指します。
①と③に関しては、アナリティクスの解析だけではなかなか判断が出来ませんし、しっかりとデータに基づくことによって、上司を納得させて記事の編集をすることが出来ます。
Mouseflowは安価で機能も豊富なのでオススメ
現在このLivewireで利用しているMouseflowというヒートマップですが、100セッションまで無料のフリーがあるのでお試しだけでも導入の価値はあります。また1サイト2500セッションまでなら$29とヒートマップにしてはかなり安価で利用できます。もちろん今日紹介した以外の機能も豊富にあり、使いこなすとさまざまなサイト分析が可能です。
しいて言えば海外の製品なので基本的にはクレジットが必要になることがネックかもしれません。Proなら請求書も可能らしいですが・・・。
まとめ
取材記事と違いオウンドメディアや、自社ブログであれば後日記事を編集し直すことも比較的容易かと思います。しかし実際の現場でこれをやっているというサイトは結構少ないはず。どうしても新規記事やUI/UXというところに走りがちですが、記事の見直し一つでSEO対策や満足度向上が容易に出来るので、定期的なメンテナンスと考えしっかりと対応しましょう。