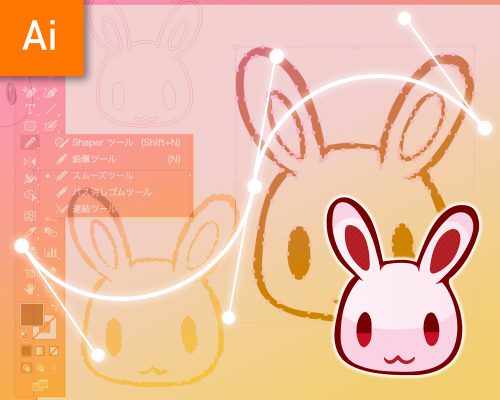
【イラストレーター】ベジェ曲線で描く!かんたんイラスト制作の方法

普段イラストを描く際、どのアプリケーションを使っていますか?
Photoshop(フォトショップ)やその他ドローイングソフトで描く、という方も多いと思います。
しかし、作成するイラストを様々な場面で使うとなると、ベクターデータ(Illustratorなど)の方が拡大縮小も自在で編集もできるので便利ですよね。
感覚的にブラシで描けるPhotoshopと違い、Illustrator(イラストレーター)などのベクターデータを扱うソフトで絵を描こうとすると、行く手を阻んでくるのがベジェ曲線。ここにハードルを感じてしまう方も少なくないのではないでしょうか。
慣れないうちは思ったような線が描けずに挫折してしまいがちです。
今回は初心者向け、Illustratorを使ってかんたんなベジェ曲線を使ったイラスト作成の方法をご紹介します。
1.ベジェ曲線で絵を描くために
ベジェ曲線で絵を描くために、まずは仕組みと使用するツールについてご紹介。
ただし、まずはやってみる!が今回のテーマですので、詳しい解説は割愛させていただきます。
ベジェ曲線の仕組み
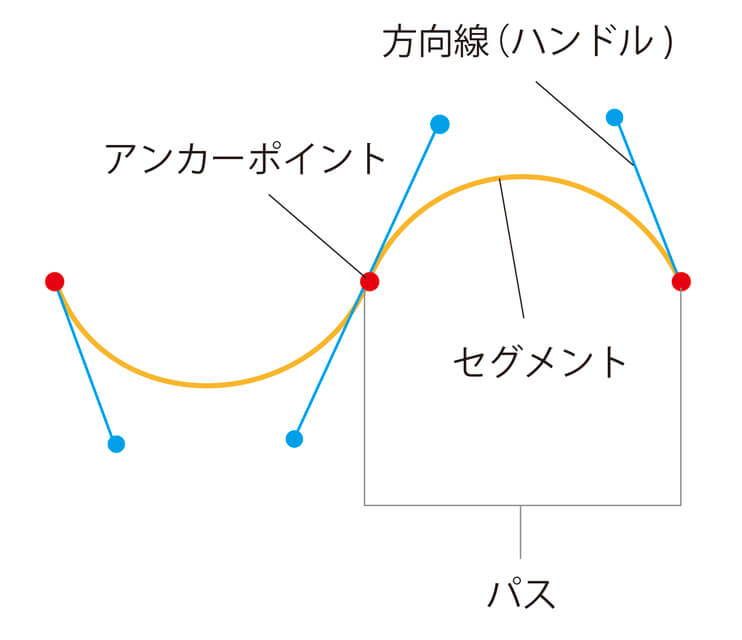
 べジェ曲線は、アンカーポイント・セグメント・ハンドル(方向線)の3つの要素で構成されており、全て合わせてこれを「パス」と呼びます。
べジェ曲線は、アンカーポイント・セグメント・ハンドル(方向線)の3つの要素で構成されており、全て合わせてこれを「パス」と呼びます。
アンカーポイントは基準「点」、セグメントはアンカーポイントをつなぐ「線」、ハンドルはセグメントの「曲がる方向・強さを制御するもの」です。
3つの要素もあると、一見操作が大変そうですが、セグメントはアンカーポイントとハンドルから自動作成されるものなので、「点」と「曲がる方向・強さ」の2つを決めてあげるだけでパスが引けることになります。
使用ツール
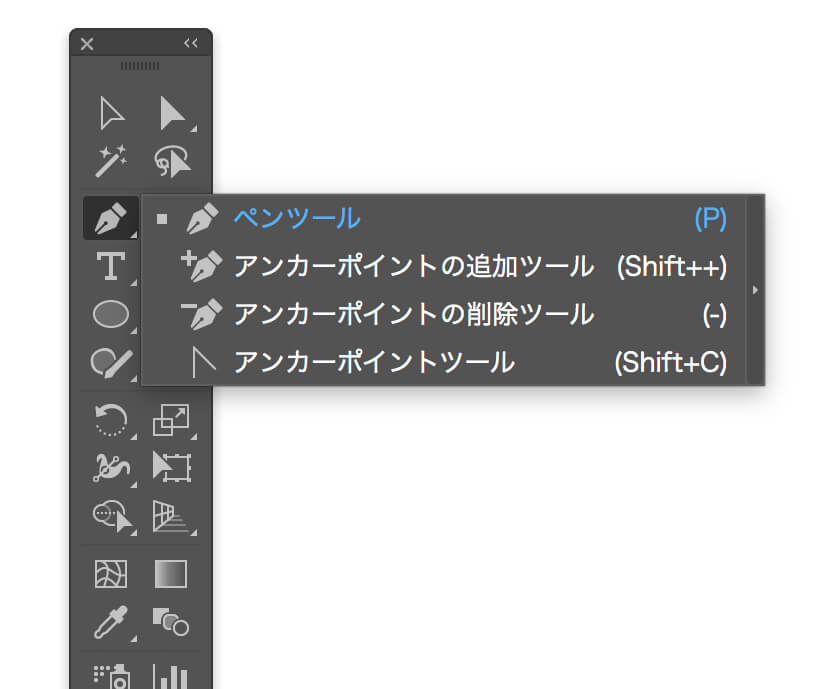
・ペンツール

メインで使用するツールです。ツールパネルのペンツールのほかにも、ペンツールアイコンを長押しした際に表示されるアンカーポイント追加ツール・アンカーポイント削除ツール・アンカーポイントツールはよく使用します。
アンカーポイント削除ツールはセグメントを消さずに、選択アンカーポイントを消してくれるというスグレモノ。アンカーポイントツールでは、ハンドルの削除や、引き直しが容易です。
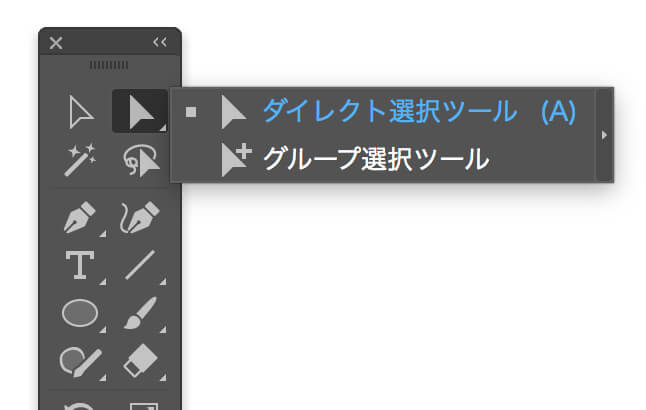
・選択ツール・ダイレクト選択ツール
 こちらはベジェ曲線以外でもよく使用しますね。ダイレクト選択ツールでは、パスのみ・アンカーポイントのみ・セグメントのみ・ハンドルの操作が可能ですので、後から引いたパスを修正する時に役に立ちます。
こちらはベジェ曲線以外でもよく使用しますね。ダイレクト選択ツールでは、パスのみ・アンカーポイントのみ・セグメントのみ・ハンドルの操作が可能ですので、後から引いたパスを修正する時に役に立ちます。
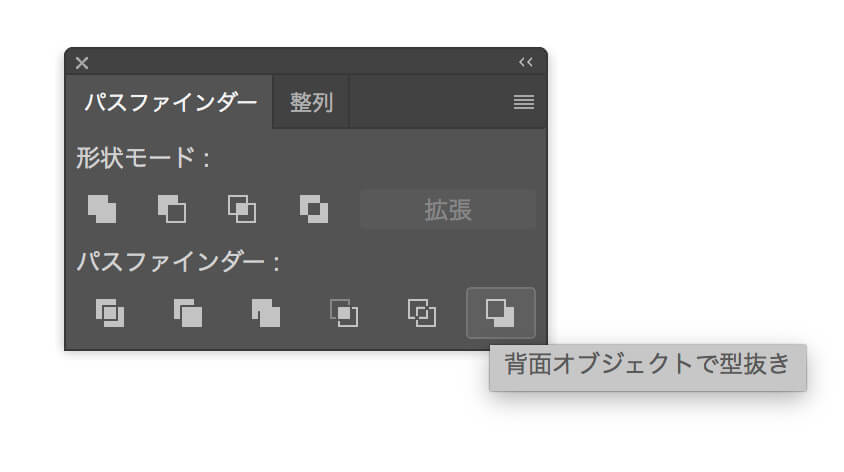
・パスファインダー

作った図形を合体させたり、前面の画像でくり抜いたり、重なった部分のみにしたり、図形同士を組み合わせて分解することもこのパネルで可能。自由度がかなり上がります。
まずはベジェ曲線を少し練習したい!という人は
ベジェ曲線に慣れたい!練習したい!という方はこちらのゲームがおすすめ。
ほとんどillustratorのペンツールと同じ感覚で、お手本のデモをなぞるようにして練習ができるので、初心者の方にはうってつけ。
必ずチュートリアルでどのキーを押してハンドルを切り替えるかも教えてくれます。http://bezier.method.ac/
2.実際に描いてみよう!
①まずは下絵を用意します。
 Photoshopで描いたものでもいいですし、紙に描いたものをスキャンしたり写真にとったりしても構いません。どの大きさでもOKです。
Photoshopで描いたものでもいいですし、紙に描いたものをスキャンしたり写真にとったりしても構いません。どの大きさでもOKです。
今回はこちらのねこのイラストを例に、順を追って説明していきます。初めのうちはパーツの少ない、簡単な形からトライすることをおすすめします。
②Illustratorのアートボードに張り付ける
 Illustratorのアートボードにペタッと下絵を貼り付けます。
Illustratorのアートボードにペタッと下絵を貼り付けます。
Photoshopでひらいているならコピーしてくるだけ、デスクトップならアートボードにドラッグしてくるだけで配置することができます。
③レイヤーオプションでテンプレート化する。
 下絵のレイヤーを分けて、トレースがしやすい環境にします。
下絵のレイヤーを分けて、トレースがしやすい環境にします。
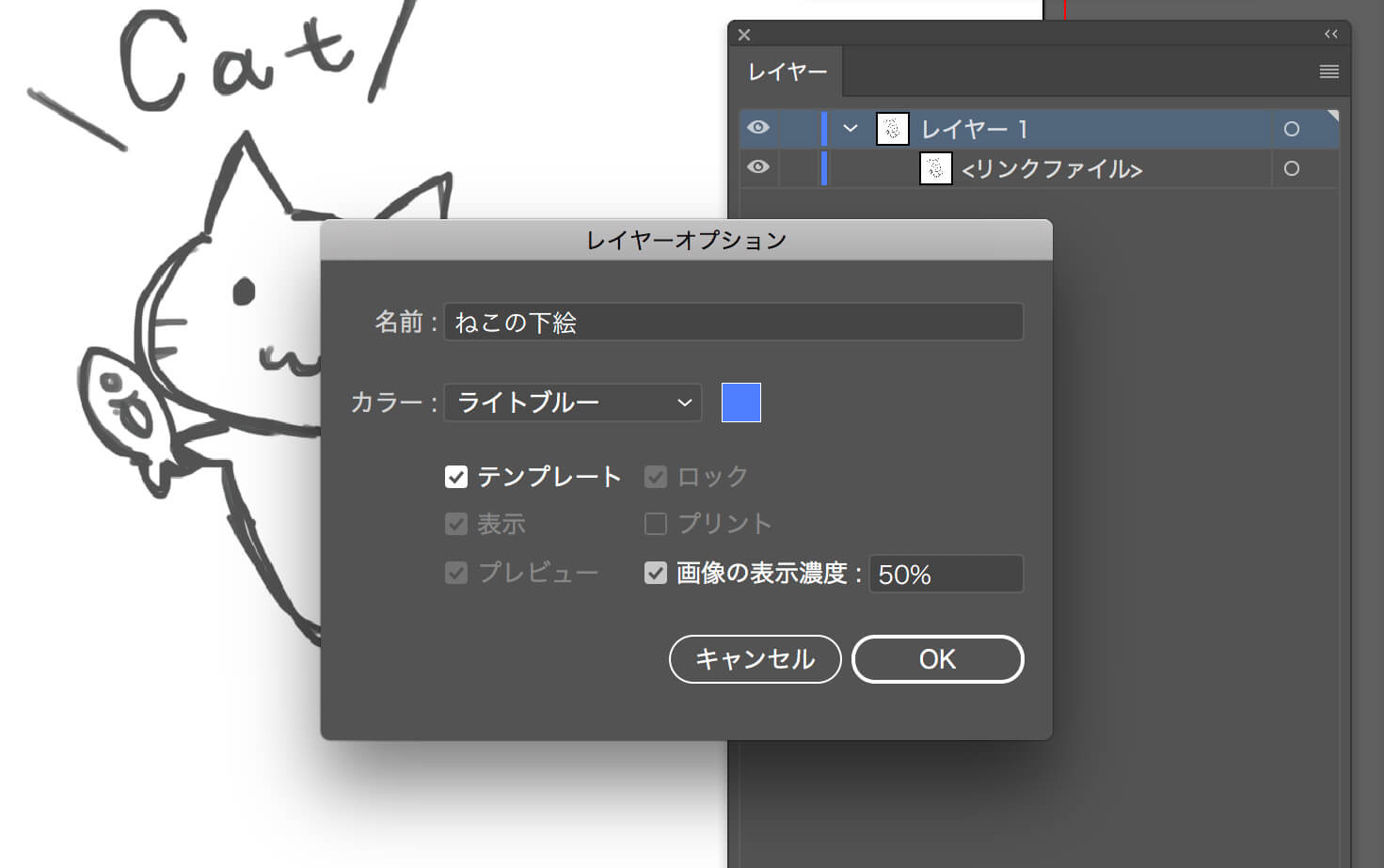
レイヤーパネルを開き、下絵が貼り付けてあるレイヤーをダブルクリック、
レイヤーオプションが開かれます。
最初の項目、テンプレートにチェックを入れ、下絵の表示を薄くしておきましょう。
表示の薄さはお好みで。同時にレイヤーに名前をつけておくと便利です。
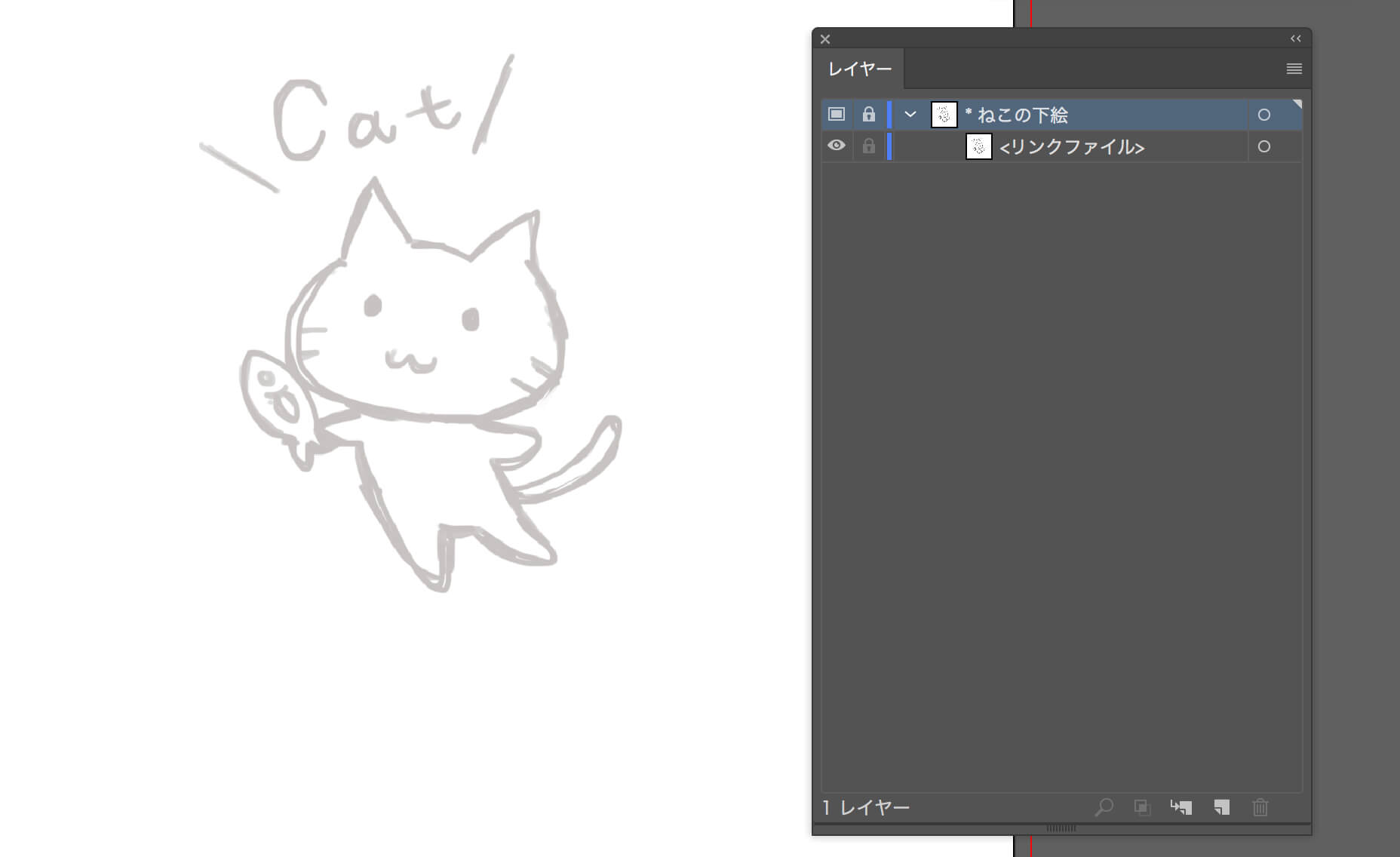
④こんな感じになりました。

今回は表示濃度30%くらいにしてみました。
テンプレートレイヤーにすることでロックがかかるので、作業中に動いたりせず、表示非表示の切り替えも楽にできます。
この上に新しいレイヤーを作って作業しましょう。
⑤ペンツールを使って曲線を引いていく。
 いきなり1本のパスで一筆書きをするのも難しいので、部分ごとにパーツを分けて作成します。後で合体ができるので、もちろんこれよりも細かくパーツ分けしてもかまいません。
いきなり1本のパスで一筆書きをするのも難しいので、部分ごとにパーツを分けて作成します。後で合体ができるので、もちろんこれよりも細かくパーツ分けしてもかまいません。
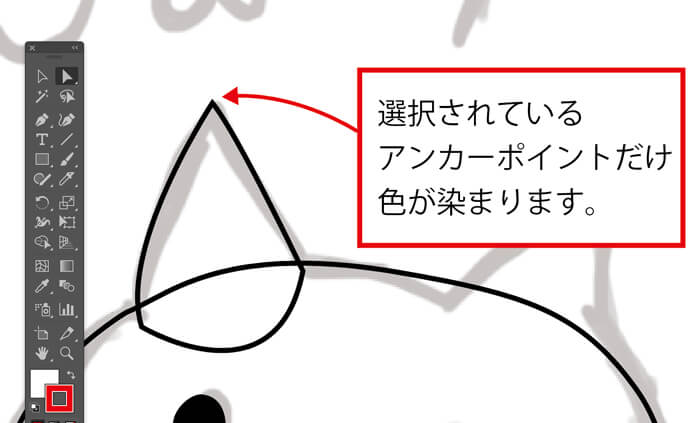
⑥altキー(アンカーポイントツール)で切り替えながら描こう

クリックでアンカーポイントを置き、そのままドラッグすることでハンドルが引き出せます。はじめのうちは何となく、で構いませんので、ハンドルを少し引っ張りながらアンカーポイントを打ち、パスを作ってみましょう。
なかなか思ったような線が引けない!という時にはaltキーを押してアンカーポイントツールで、ハンドルをなくしながら描くと良いかもしれません。
線をここで終わらせたい!という時もaltキーを押しながらアンカーポイントをクリックすることで線が一時的に途切れます。途中から始めたい場合にもペンツールやアンカーポイントツールで選択することで再開することができます。
アンカーポイントが少ないほど、ハンドルが適切に引っ張れているほど、滑らかな線になりますが、始めのうちはこだわり過ぎずにチャレンジしてください。
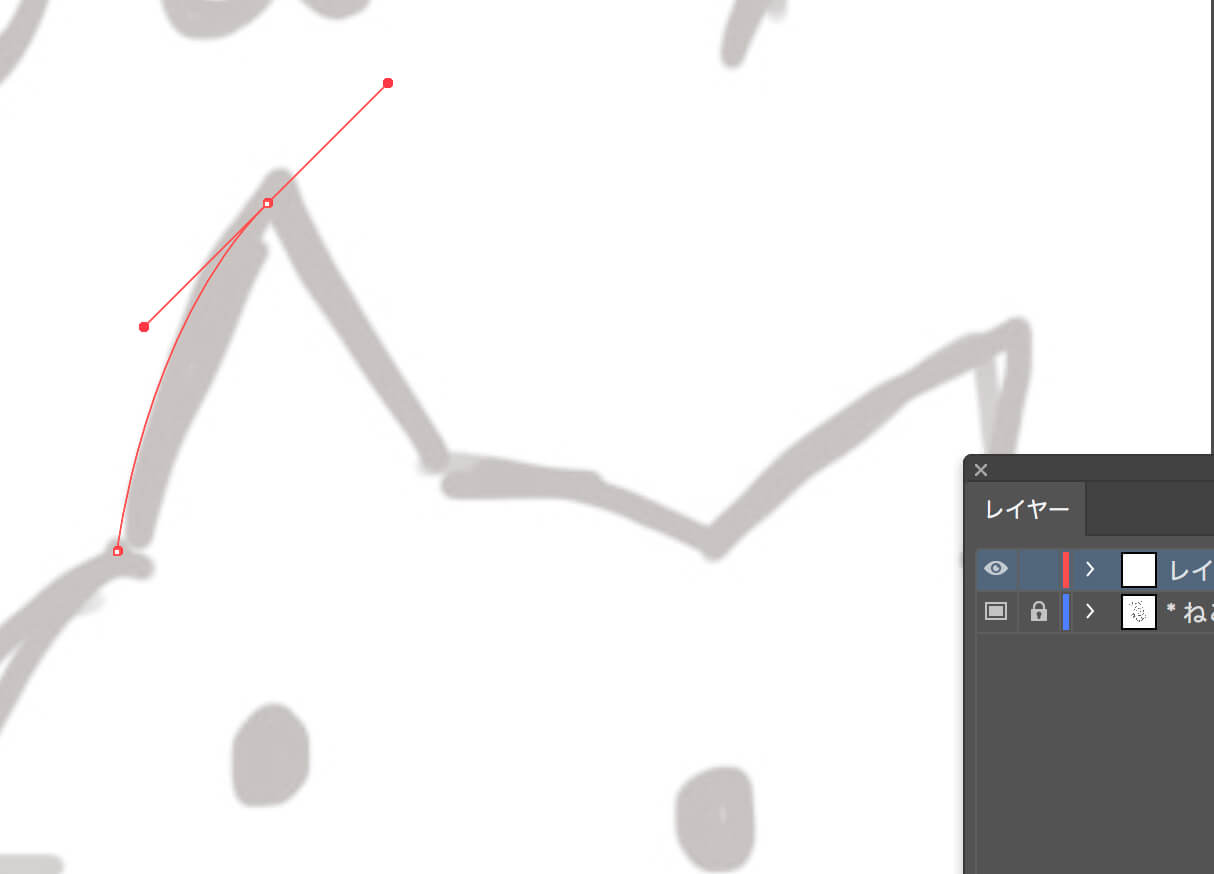
⑦引いたパスを直すには
 アンカーポイントやハンドルなどを後から修正するには、ダイレクト選択ツールを使用します。
アンカーポイントやハンドルなどを後から修正するには、ダイレクト選択ツールを使用します。
修正したい部分を直接選択し、移動または削除することができます。
ハンドルをなくしたい場合は、アンカーポイントツールを使いますが、パスを削除せずにアンカーポイントを削除、追加したい場合にはアンカーポイント削除ツールかアンカーポイント追加ツールを使用してください。
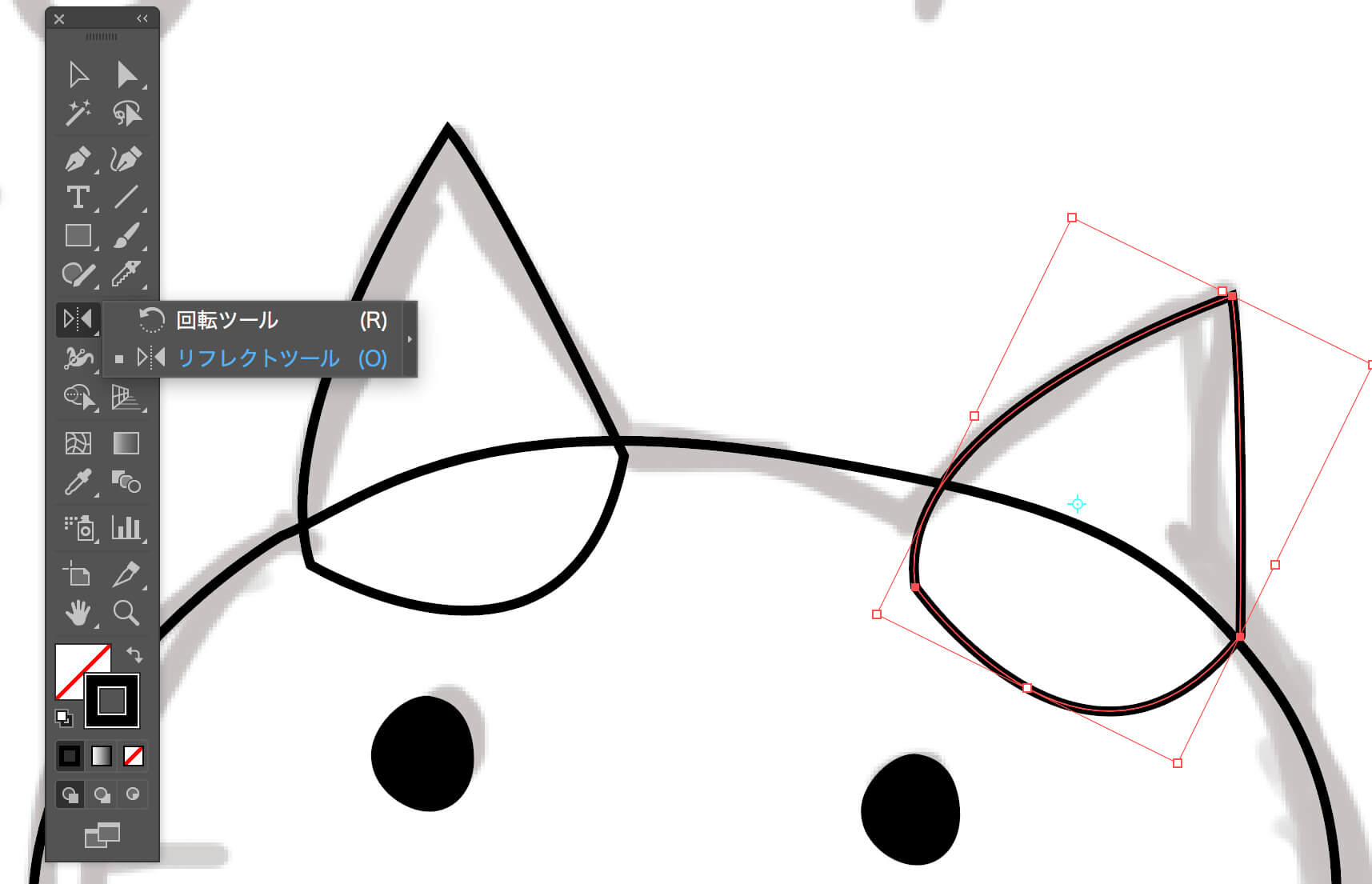
⑧似たパーツはコピーして形を直す
 ベジェ曲線は最初のうちは形をとるのも大変。ということで、似たパーツはどんどんコピーして使いまわしましょう。回転ツールやリフレクトツールで回転や反転をすることができます。アンカーポイントやハンドルを少し調整してあげるだけで右耳が出来ました。
ベジェ曲線は最初のうちは形をとるのも大変。ということで、似たパーツはどんどんコピーして使いまわしましょう。回転ツールやリフレクトツールで回転や反転をすることができます。アンカーポイントやハンドルを少し調整してあげるだけで右耳が出来ました。
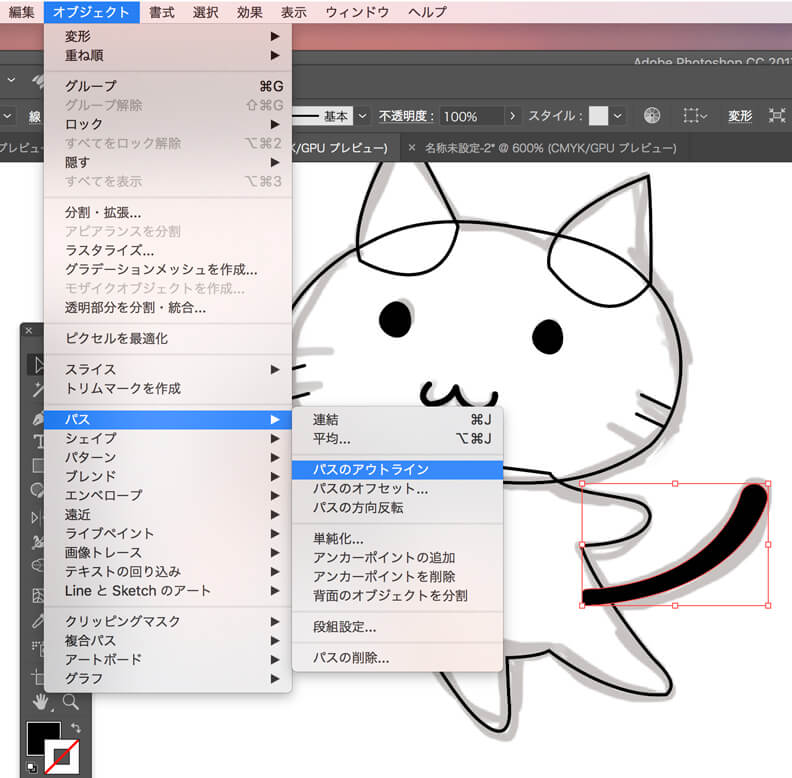
⑨その他の図形ツールも使いながら
 1からベジェ曲線で描かなきゃいけない、という形でなければどんどん基本の図形ツールなどを使用して形を作っていきましょう。
1からベジェ曲線で描かなきゃいけない、という形でなければどんどん基本の図形ツールなどを使用して形を作っていきましょう。
目なんかは円を使った後に少し形を歪ませるなどすると、自然な雰囲気の形ができます。
しっぽや口は、太さを均等にするのがなかなか大変なので、端を丸くした太いパスを引いてアウトラインを取ってみました。
パスの端や角を丸くするのは線パネル、パスのアウトラインはオブジェクトメニューからパス>パスのアウトラインで作成できるのでぜひ試してみてください。
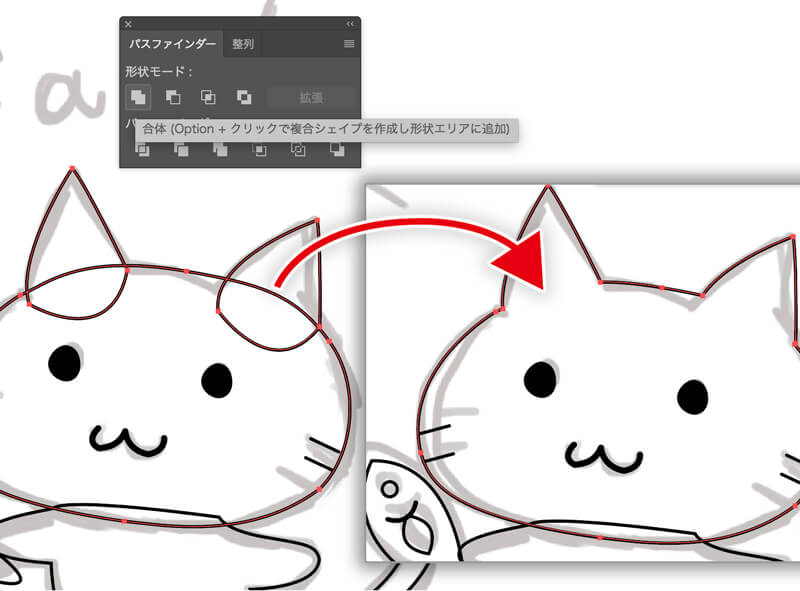
⑩パスの合体

ここまでできたら頭のパスを合体させます。
パスファインダーパネルを開き、合体したいパスを選択、
形状モードで合体を押すだけでこの通り。
⑪基本の形の完成!
 基本パスが完成しました。わかりやすいように塗りを白にしています。
基本パスが完成しました。わかりやすいように塗りを白にしています。
パーツごとの上下の順序を入れ替えたい場合は右クリック>重ね順を変更するか、
レイヤーパネルでも入れ替えることができます。
線をちょっと太くするだけでもそれっぽくなりました。ここまではいかがでしたでしょうか?
まだここまでですとイラストという感じがしない…と思えてきますが、ご安心を。
ここからは作成した基本のパスを用いて、イラストに仕上げる方法をいくつかご紹介いたします。
3.イラスト素材として仕上げる
線画を変えて手書き風に

Illustratorで描いた線って均一すぎる…という時はブラシパネルを使って線に変化をつけることができます。鉛筆風や筆で描いたような線、カリグラフィといったブラシがあり、簡単に平坦だった線を手書き風にすることができます。
縁が滲んでいる様な表現で、簡単にスタンプ風イラストを作成することもできます。
・線と塗りを分ける。 線画を背面にコピーして、線と塗りをそれぞれ分けます。
線画を背面にコピーして、線と塗りをそれぞれ分けます。
線画と塗りを分けると、ちょっと塗りをずらしたり、塗りをブラシツールで簡単な水彩風にできたりします。
・影をつける。 影をつけるには、線画と塗りを分けると簡単に作ることができます。
影をつけるには、線画と塗りを分けると簡単に作ることができます。
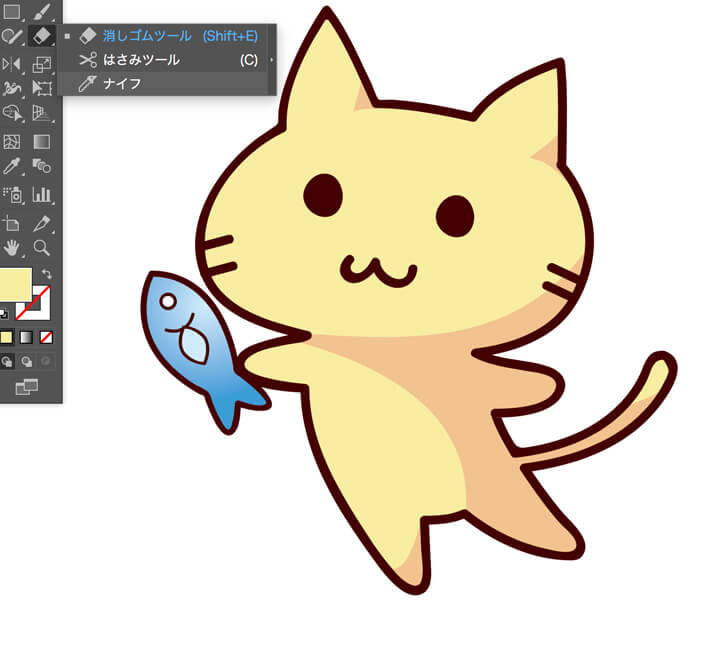
塗りをコピーして、パスファインダーでも良いのですが、
ツールパネルよりナイフツールを使うと、ドラッグするだけのフリーハンドで簡単に影になる部分を切り取ることができます。
・グラデーションをつける ただ色を単色で塗りつぶすだけではなく、塗り全体や影にグラデーションをかけてあげることで、立体感を出すことができます。
ただ色を単色で塗りつぶすだけではなく、塗り全体や影にグラデーションをかけてあげることで、立体感を出すことができます。
もっと3Dのような立体感を出すには、グラデーションメッシュを使用すると良いですが、円形・線形グラデーションだけでも断然良くなるので、試してみてください。
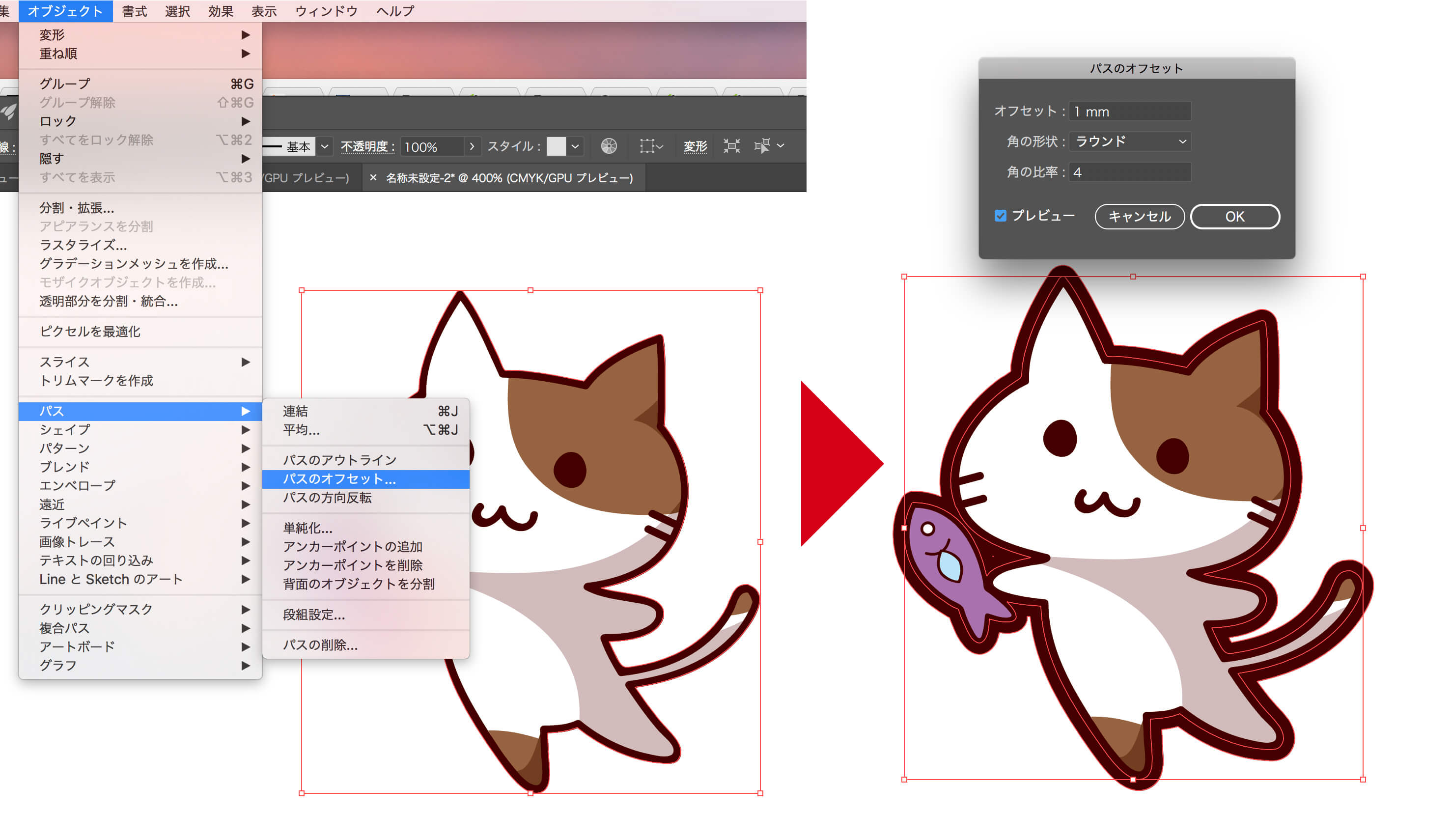
外縁をつける。
 外縁をつけてあげるには、全てのオブジェクトを選択→背面にコピー→パスファインダーで結合した後、メニューのパス→パスのオフセットで太さを調整して作成します。
外縁をつけてあげるには、全てのオブジェクトを選択→背面にコピー→パスファインダーで結合した後、メニューのパス→パスのオフセットで太さを調整して作成します。
 図形それぞれにオフセットがかかってしまうため、コピーして結合→シルエットを作成しています。
図形それぞれにオフセットがかかってしまうため、コピーして結合→シルエットを作成しています。
いかがでしたでしょうか。はじめのうちは苦手意識を持ちやすいベジェ曲線ですが、とにかく数をこなすことで思った通りの線が引けるようになります。
たとえパソコンで絵を描くことに慣れていなくても、線がガタガタになり辛く、いわゆる「ヘタウマ絵」もそれっぽくみえるのもいいところです!
ぜひオリジナルイラストを作成にトライしてみてください.