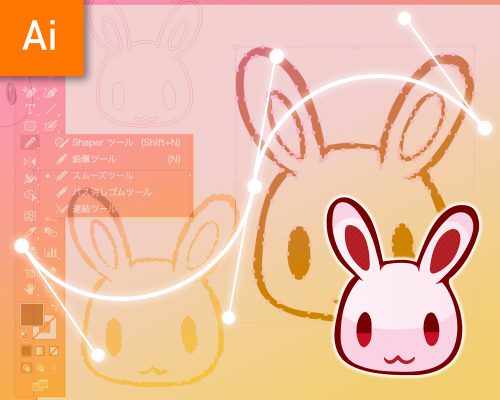
【イラストレーター】手描きでできる!ベジェ曲線イラスト制作

前回の記事にて、ベジェ曲線でかんたんなイラストを制作する方法について解説いたしました。
ベジェ曲線はハンドルの取り方に慣れが必要なので、もしかしたらやっぱり難しくなかなか…という方もいらっしゃるのではないでしょうか。
またはベジェ曲線まだ全然扱えないのですが、今すぐベクターイラストを作る必要があります!というような方々のために、今回はイラストレーターで一からパスを引かずともイラストを作れてしまう、そんなテクニックをご紹介いたします。
illustrator上で手描きでパス作成
普段からイラストを手描きで描いている、という方にとってはフリーハンドでいつも通り描けたらな…と思う場面も多いかと思います。(私自身もそう思います)
Illustratorにももちろん手描きでパスが作成できる機能がもちろんあります。
Photoshopと似た感じでツールパネルに常駐しているのでお気づきの方は多いかもしれません。
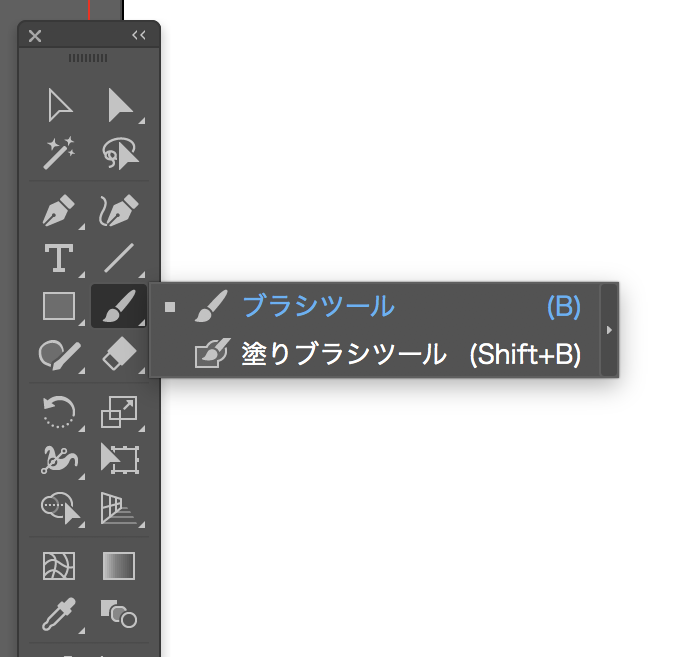
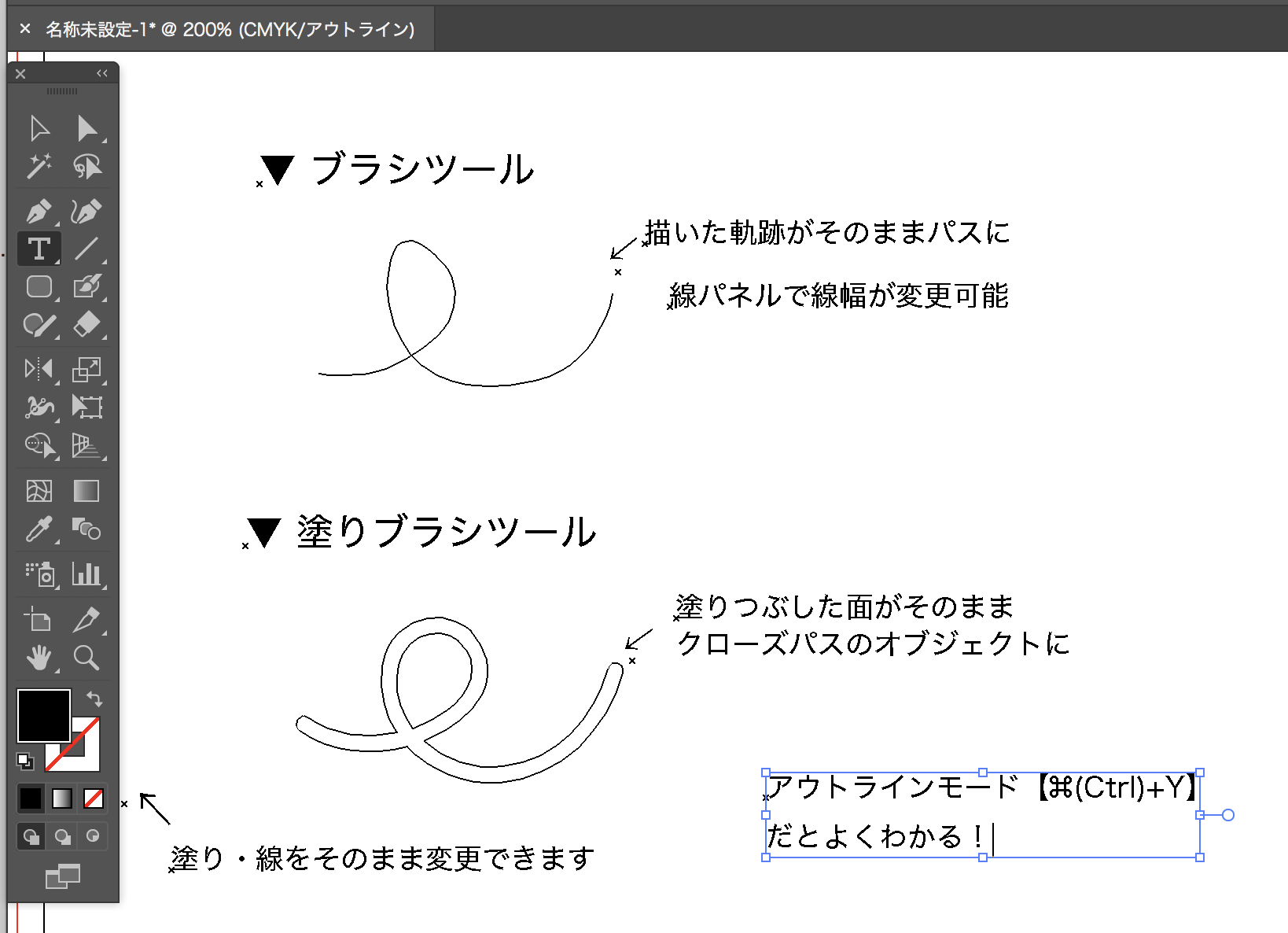
 それができるのがこちらのブラシツール・塗りブラシツールです。
それができるのがこちらのブラシツール・塗りブラシツールです。
使い方はとても簡単。ツールを選択してペイントツールのようにドラッグでスルスルッと描くだけ。

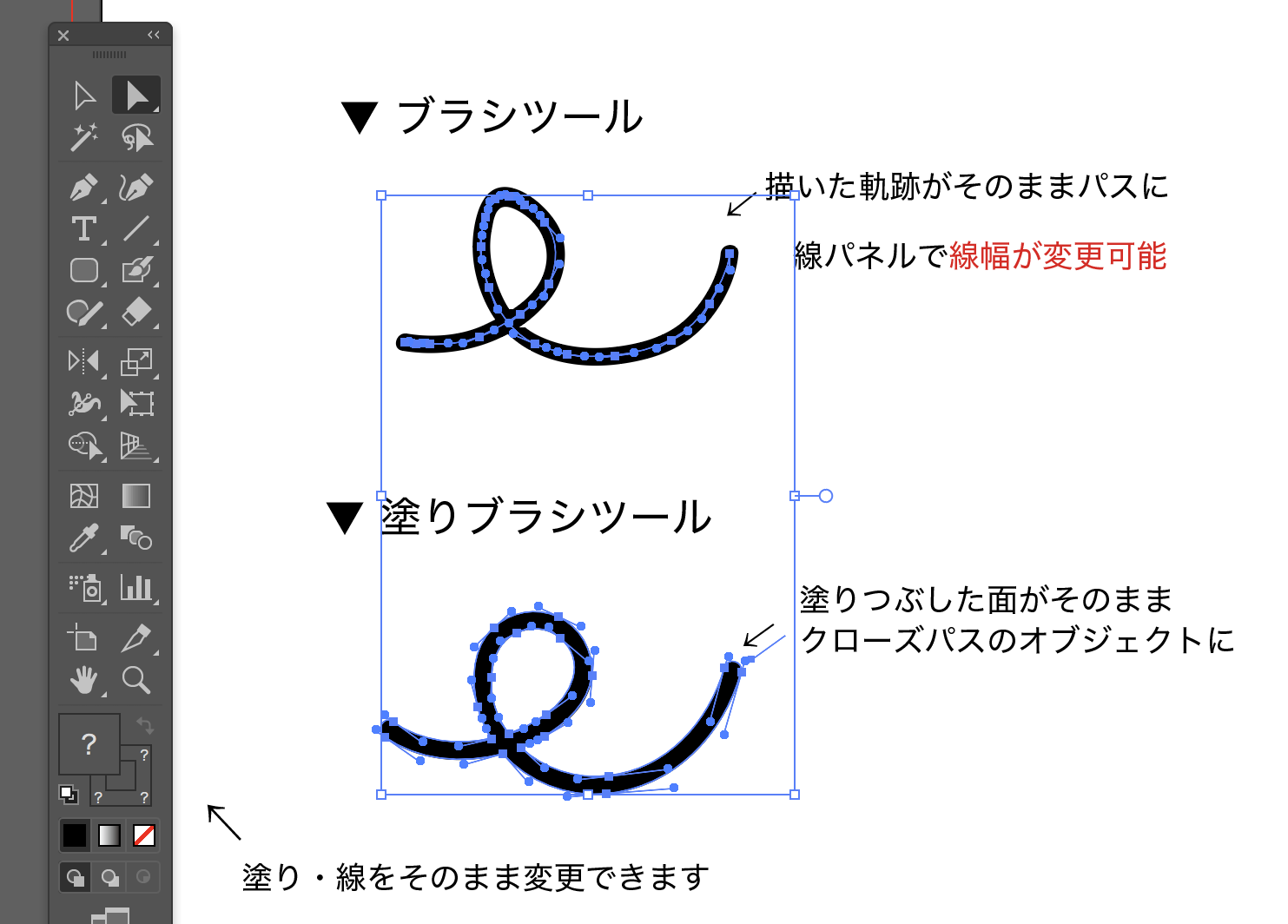
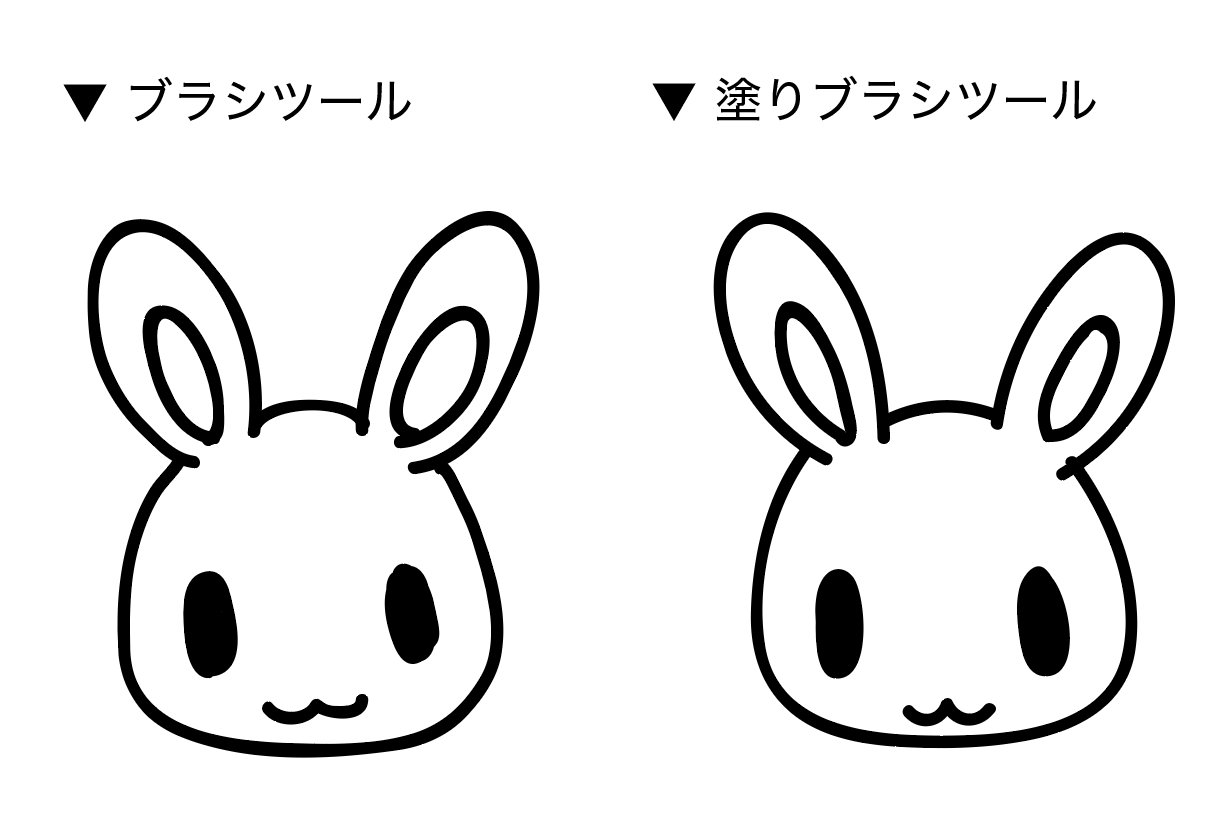
ブラシツールでは描いた線がそのままパスに、塗りブラシツールでは塗った範囲がそのままオブジェクト(輪郭がパスの状態)になります。

同じイラストを描いてみただけではパッと見違いがわかりません。

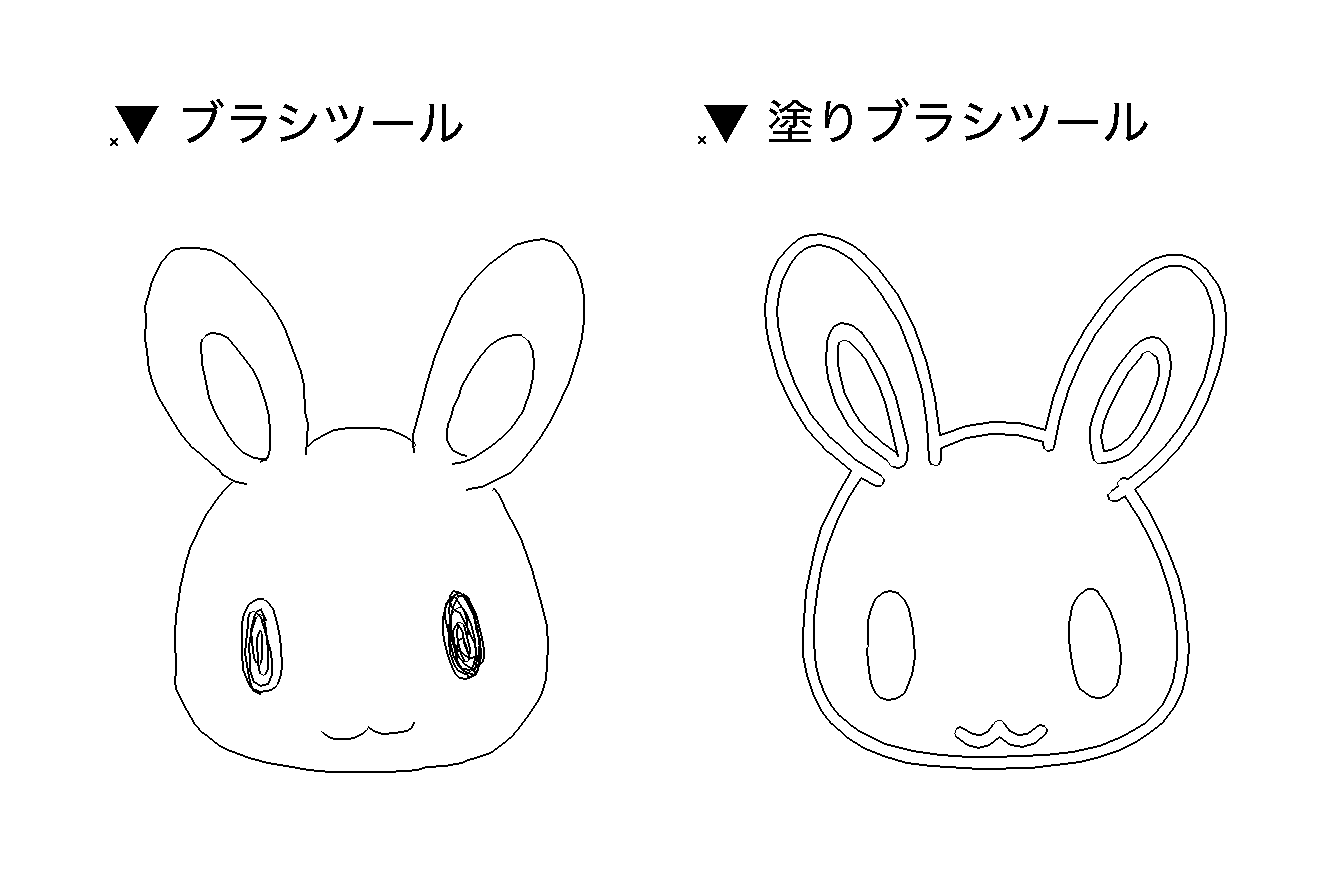
アウトラインモードにするとより違いが分かります。

先ほどの同じように描いたイラストも判別が容易に。
塗りつぶした目も、ブラシツールでは軌跡が全てパスに、塗りブラシツールでは塗った範囲がオブジェクトになっています。
こんな簡単にパスが作れるじゃないか…と思うのですが、欠点としてはパスが自動生成になるので、どうしてもアンカーポイントが大量に生成されてしまいパスはあまり綺麗にできない、ファイルが重くなる、思ったようなパスが引けない、鋭角であったり細かいパスワークがどうしても難しい、という部分があります。
ただ、大まかな形をとるのはとても簡単なので、ベジェ曲線に慣れないうちはこれを使って、できたパスを整えたり、自分でパスを書き足していったり、という使い方をすると良いかもしれません。

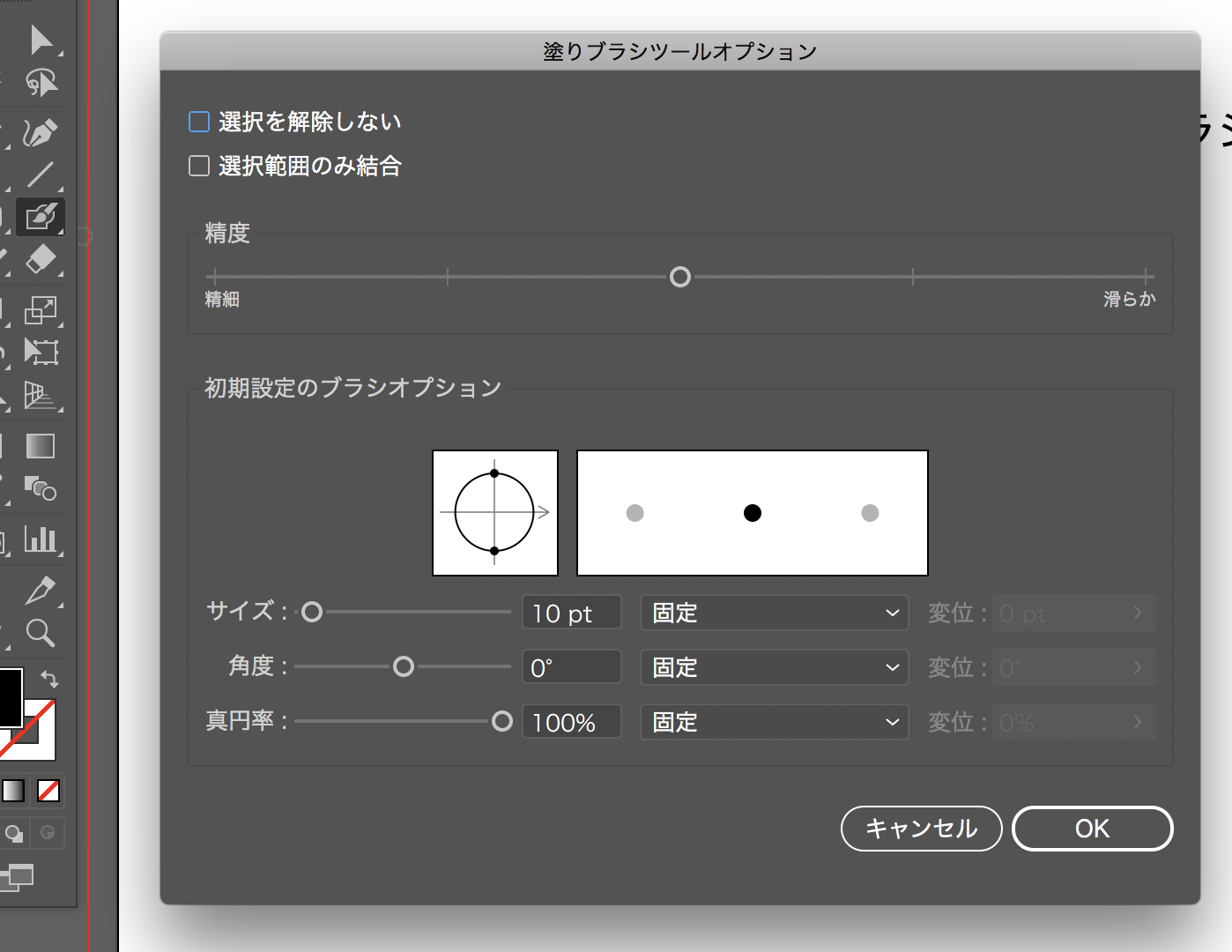
ツールパネルで塗りブラシツールが選択されている状態+ダブルクリックで塗りオプションが開かれます。
ブラシサイズや、ブラシの角度などの調整はこちらで。
ブラシツールでできたパスをクローズパス(両端がつながった閉じたパス)にしたい場合は、オブジェクト>パス>連結や、ツールパネル>連結ツールでアンカーポイント同士を繋いでくれます。
描いたイラストからパス作成
ここにもう絵があるのだけど、この絵からパスを作ることってできないかな?という方はいらっしゃいませんか?
Illustratorにはもちろんそういった機能もあります。

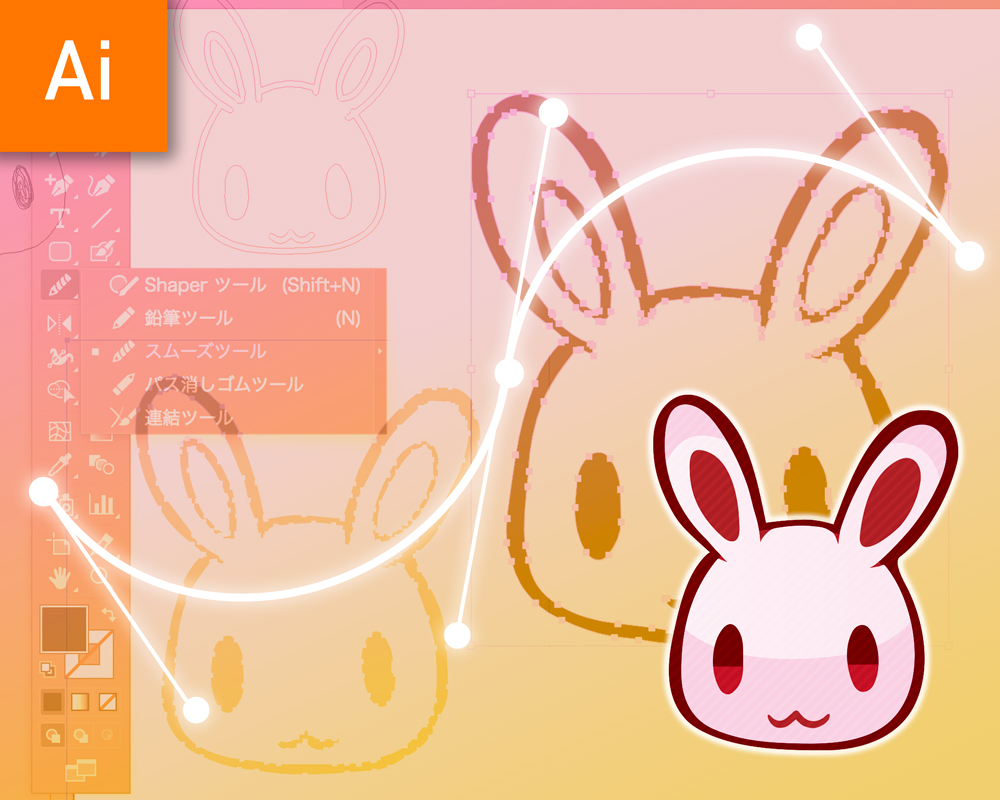
今度はPhotoshopで描いたこちらのうさぎの絵をパスに変換していく手順をご紹介いたします。
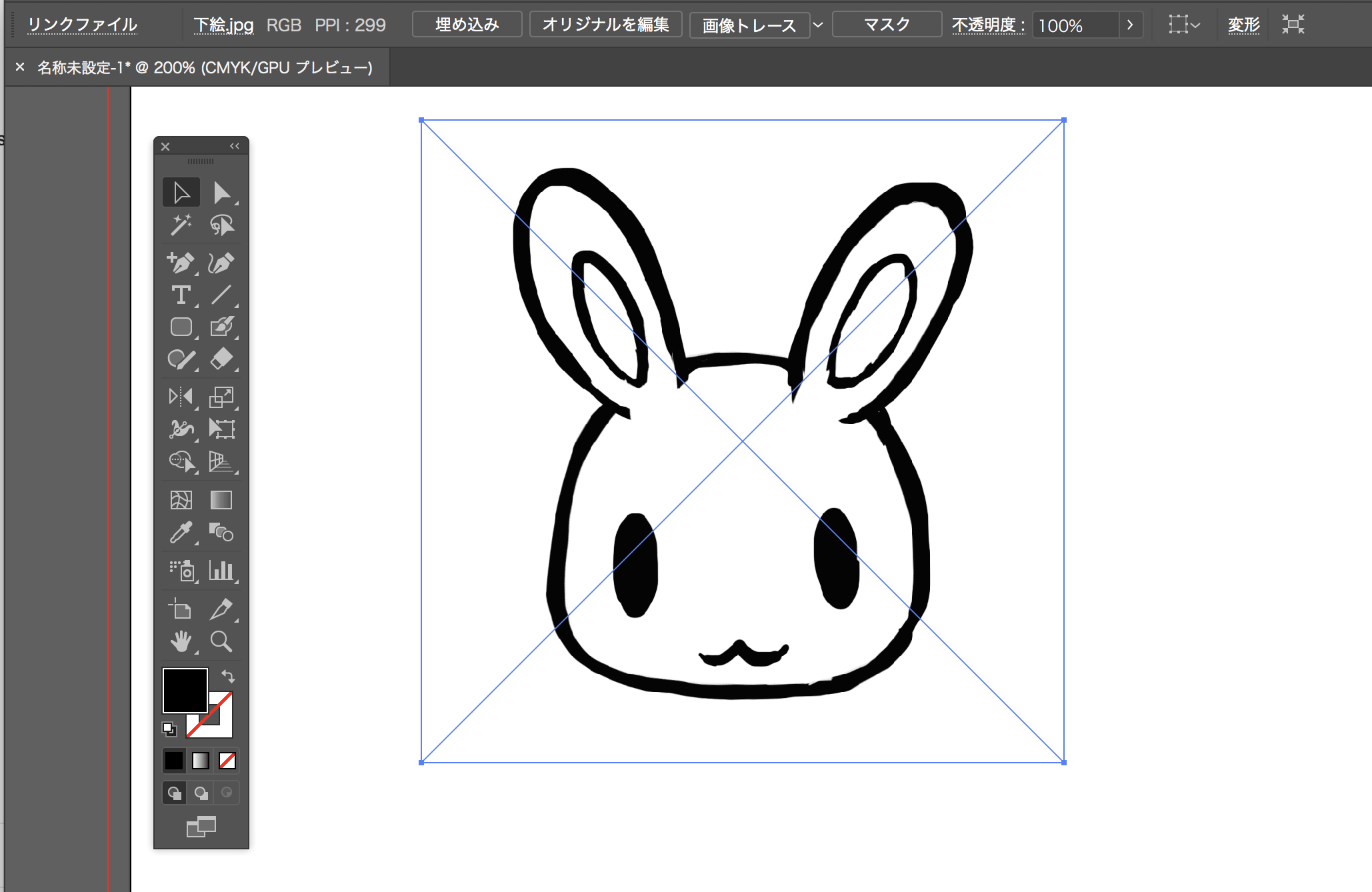
画像を配置する

まずはパスに変換したいイラストを配置します。できれば形が簡単で明暗がはっきり分かれているものが良いですが、写真をコントラスト調整したものでも十分可能です。

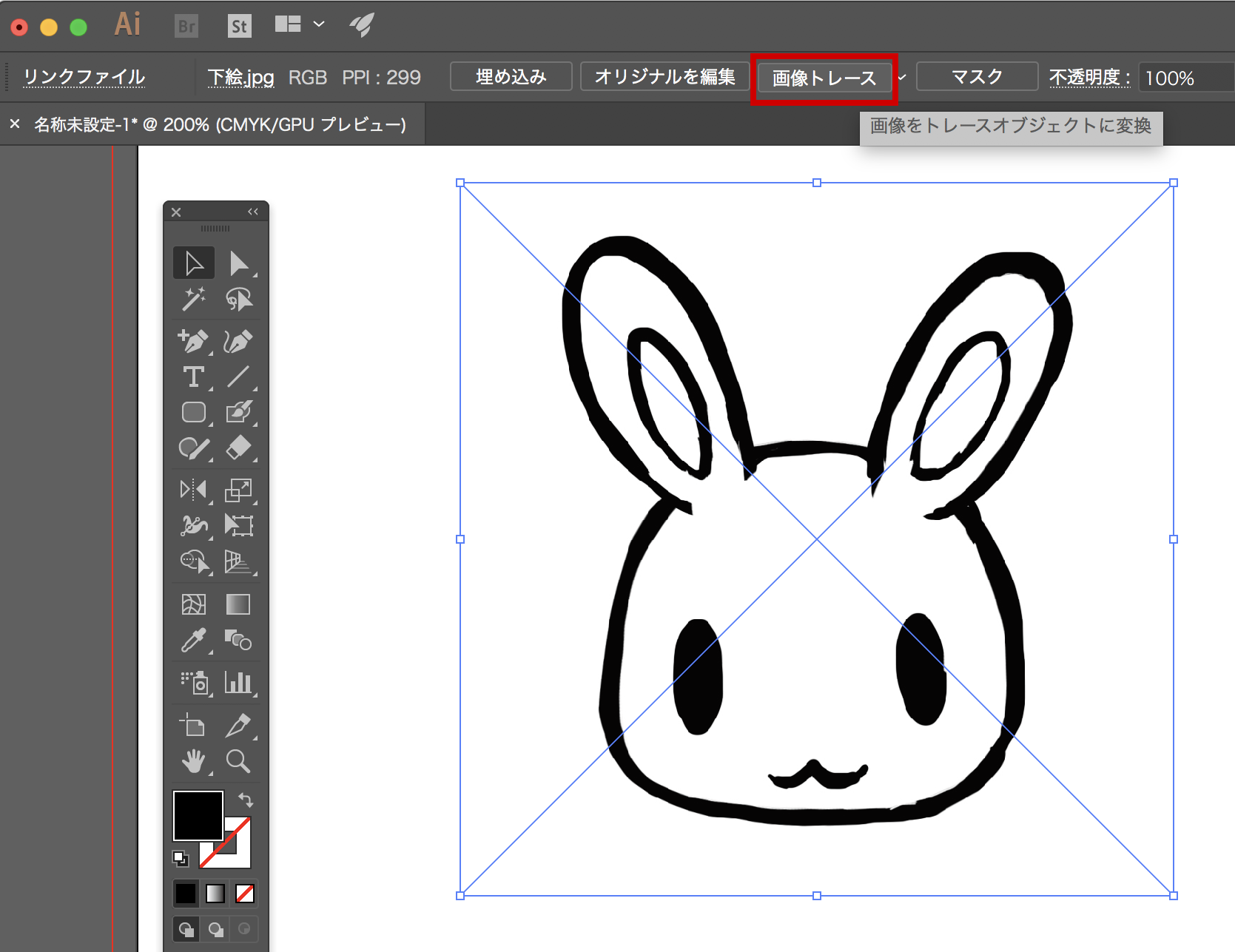
画像を配置したら上部ツールバーより画像トレースをクリック。配置した画像をトレースオブジェクトに変換します。

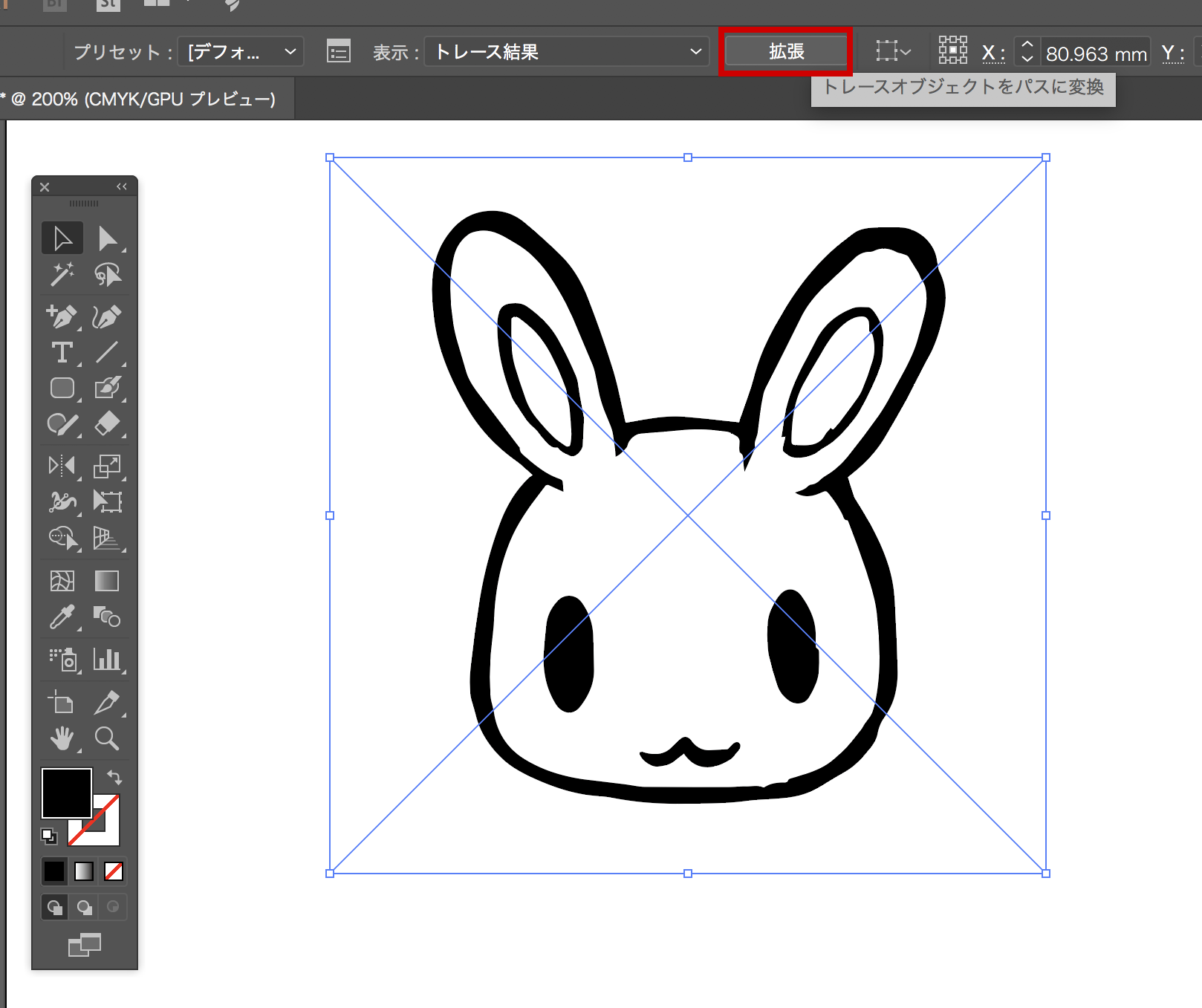
トレースオブジェクトに変換したら、続けて拡張ボタンをクリック、パスに変換します。
写真なんかは特にそうですが、アンカーポイントは自動生成になるために数が膨大になりやすく、処理に時間がかかったり、データが重くなることも大いにあるため注意しましょう。

たったこれだけ。簡単にパスに変換することができました。

このトレースオブジェクト変換は、もちろんカラーの画像でも行うことができますが、自動的に白黒変換されてしまうため、あらかじめ白黒調整した画像を使うことをオススメします。
拡張後は黒抜き出しではなく、図のように白い部分もオブジェクトになっています。線だけが必要な場合はダイレクト選択ツールなどで選択して削除しましょう。
パスを滑らかにするコツ
ベジェ曲線で作成するパスは、アンカーポイントが少ないほど、ハンドルが適切に引っ張れているほど綺麗なパスを作成することができます。
上記2つの方法で作ったパスは、どうしてもアンカーポイントが多かったり、ハンドルが適切でなく線がガタガタになりがち。自分で1つ1つアンカーポイントを消していったり、ハンドルを修正していったりするのも手ではありますが、効率的ではありません。
もっと楽にパスを綺麗にする方法をご紹介します。適切なものを組み合わせたりして活用してください。
方法その1 角を丸める

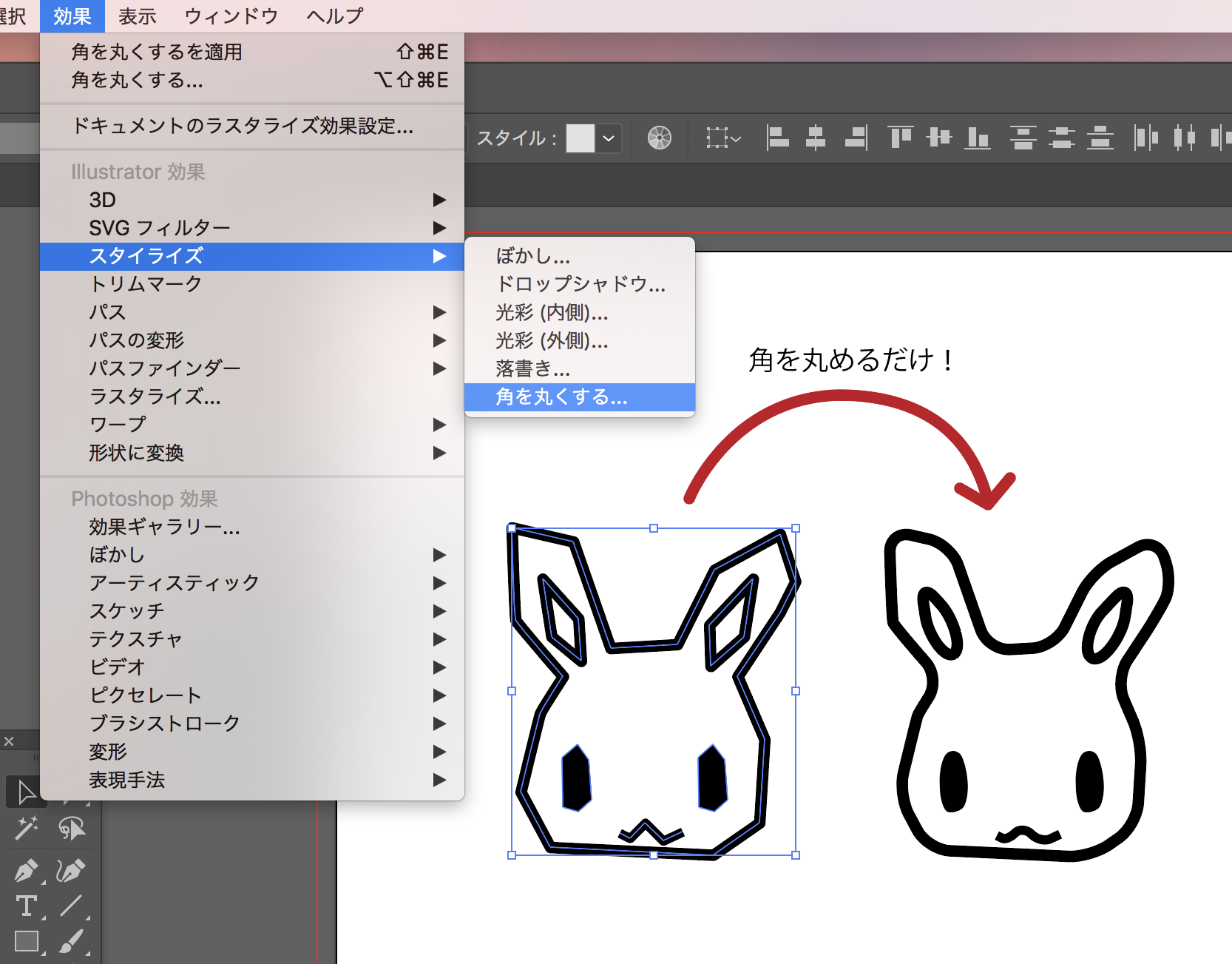
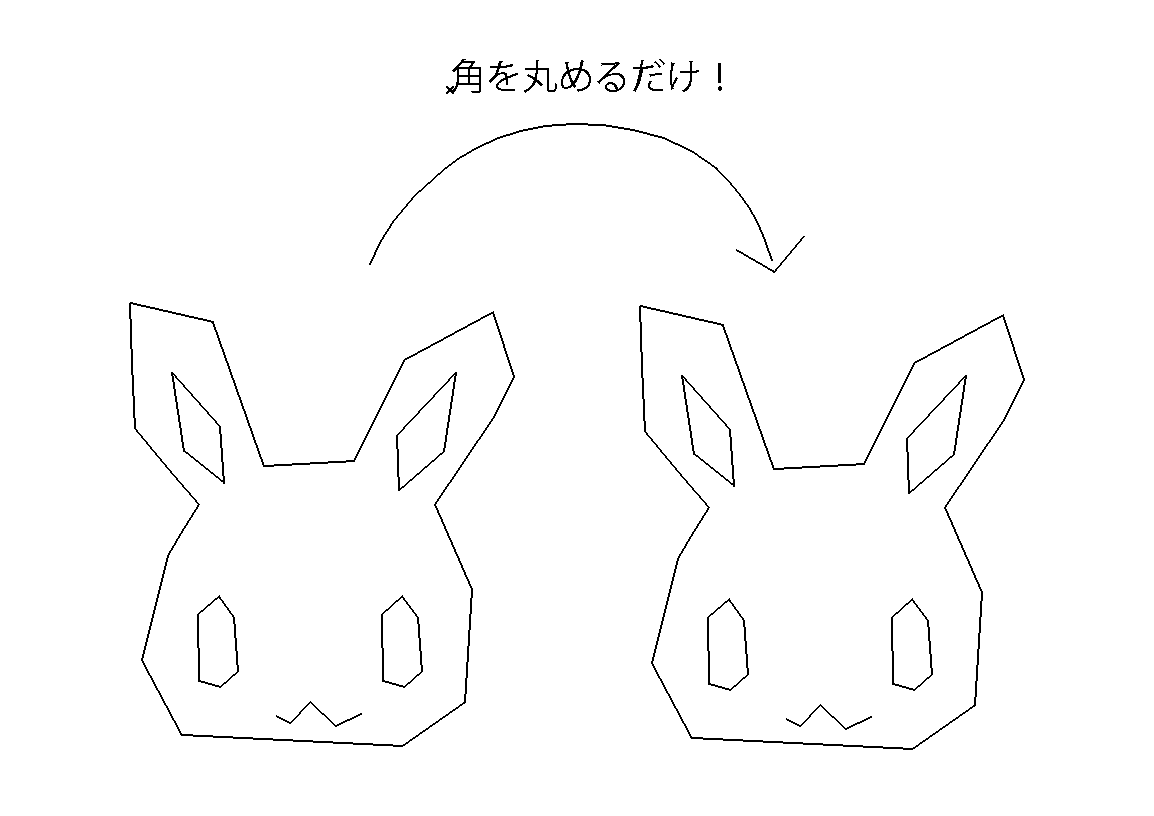
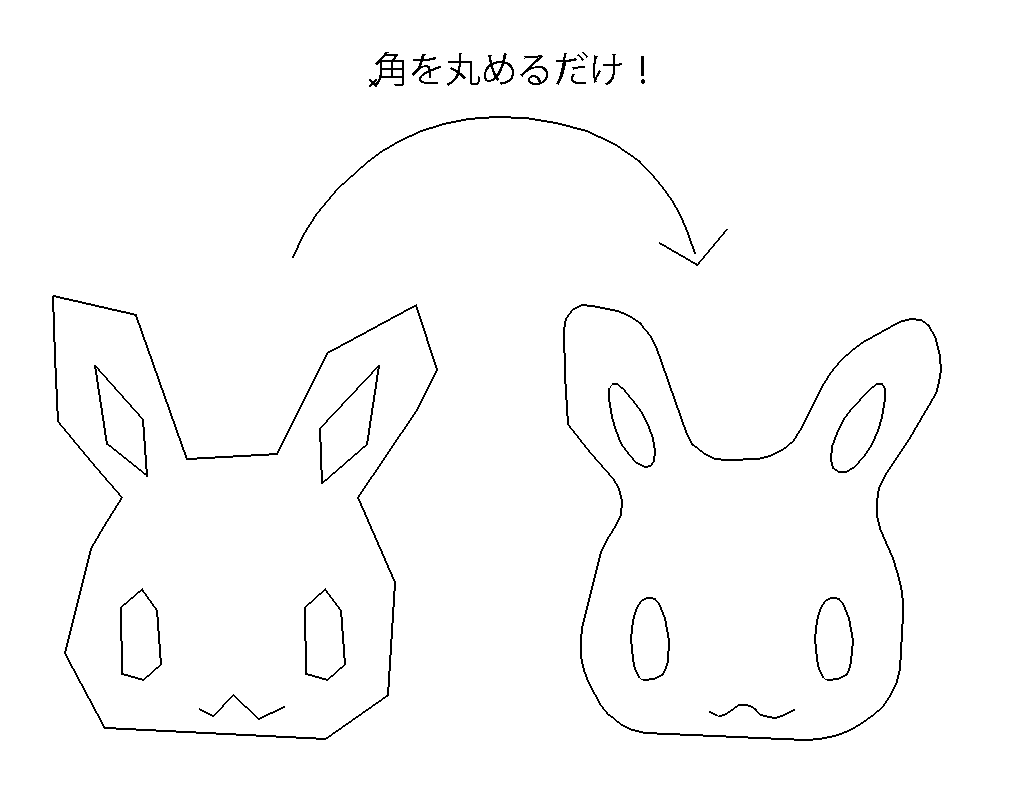
アンカーポイント自体は少なくて、カクカクであったり、鋭利なパスであったりするならば、オブジェクトの角を丸めるだけで、結構綺麗になることも。
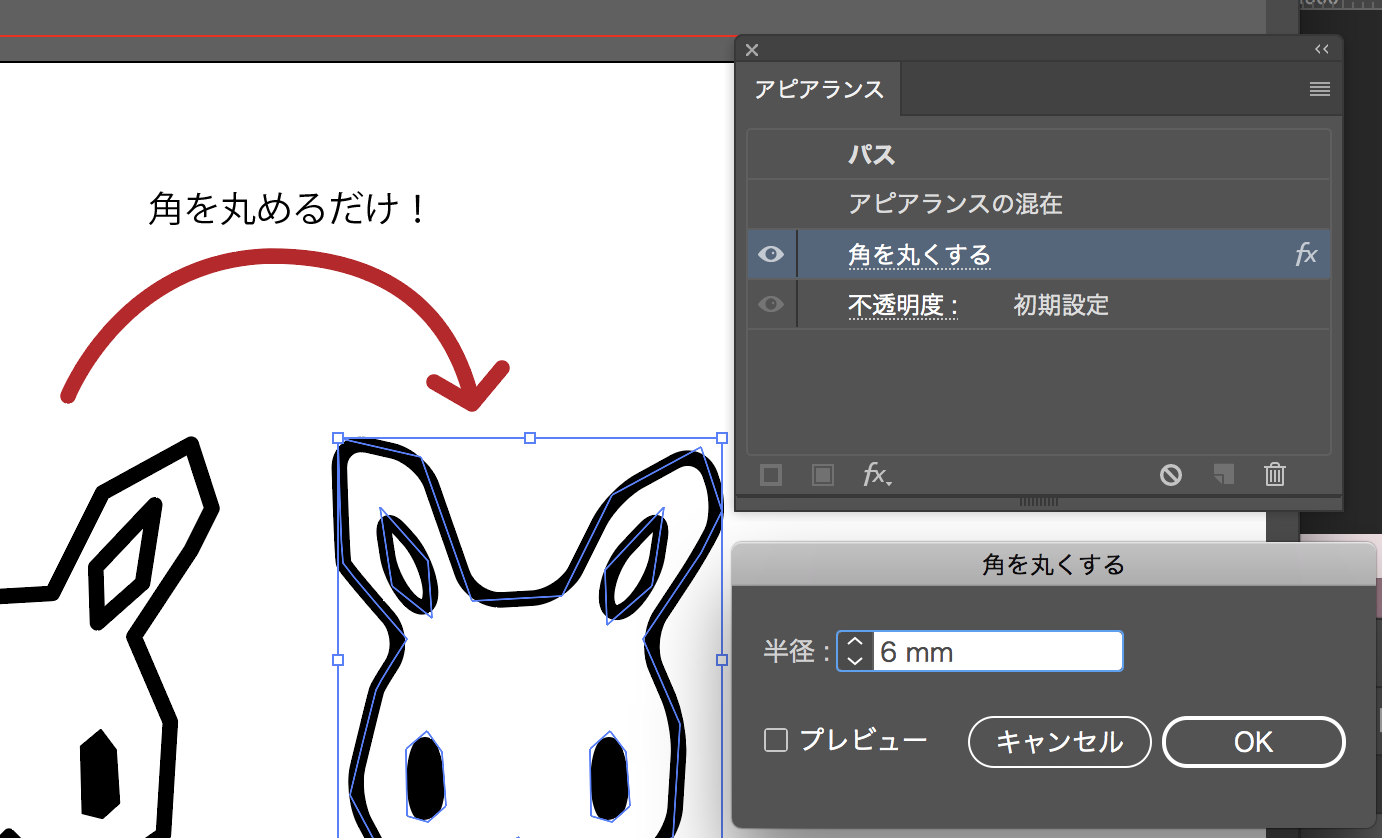
角を丸めたいパスを選択>効果>スタイライズ>角を丸くする でハンドルを引っ張ってないパスも丸くすることができました。

ただしこの角の丸まりは、この時点では見た目上のものです。(アウトラインモードで確認するとよくわかります)

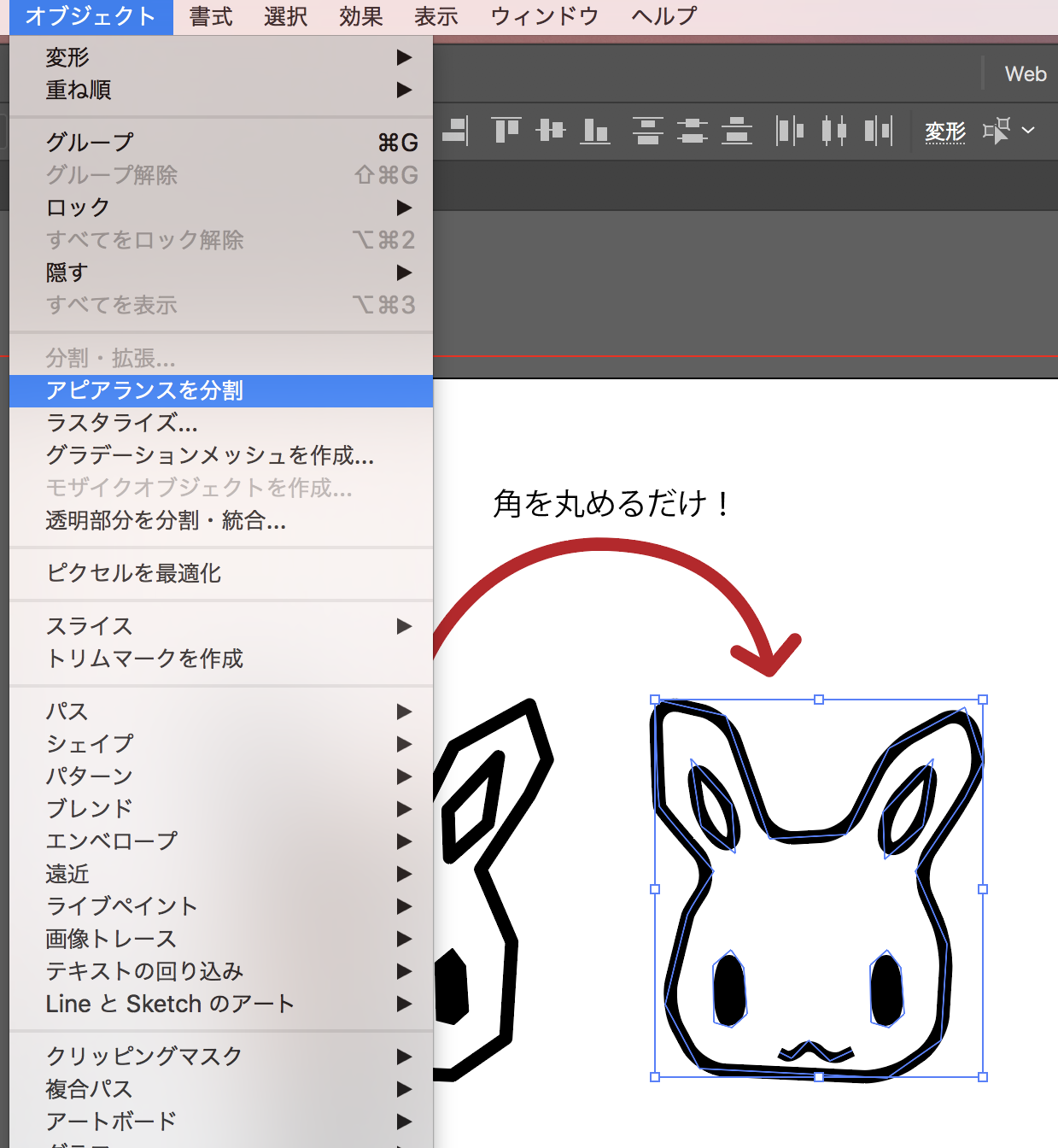
この形で扱いたいとなった時点でオブジェクト>アピアランスを分割でしっかりパスに変換しましょう。

アピアランス分割をして角の丸まりがパスに反映されました。

アピアランスがしっかり分割されているかどうかはアウトラインモードで確認するのがオススメです。

アピアランスを分割するまでは、角の丸みをアピアランスパネルからダブルクリックでいつでも簡単に変更することができます。
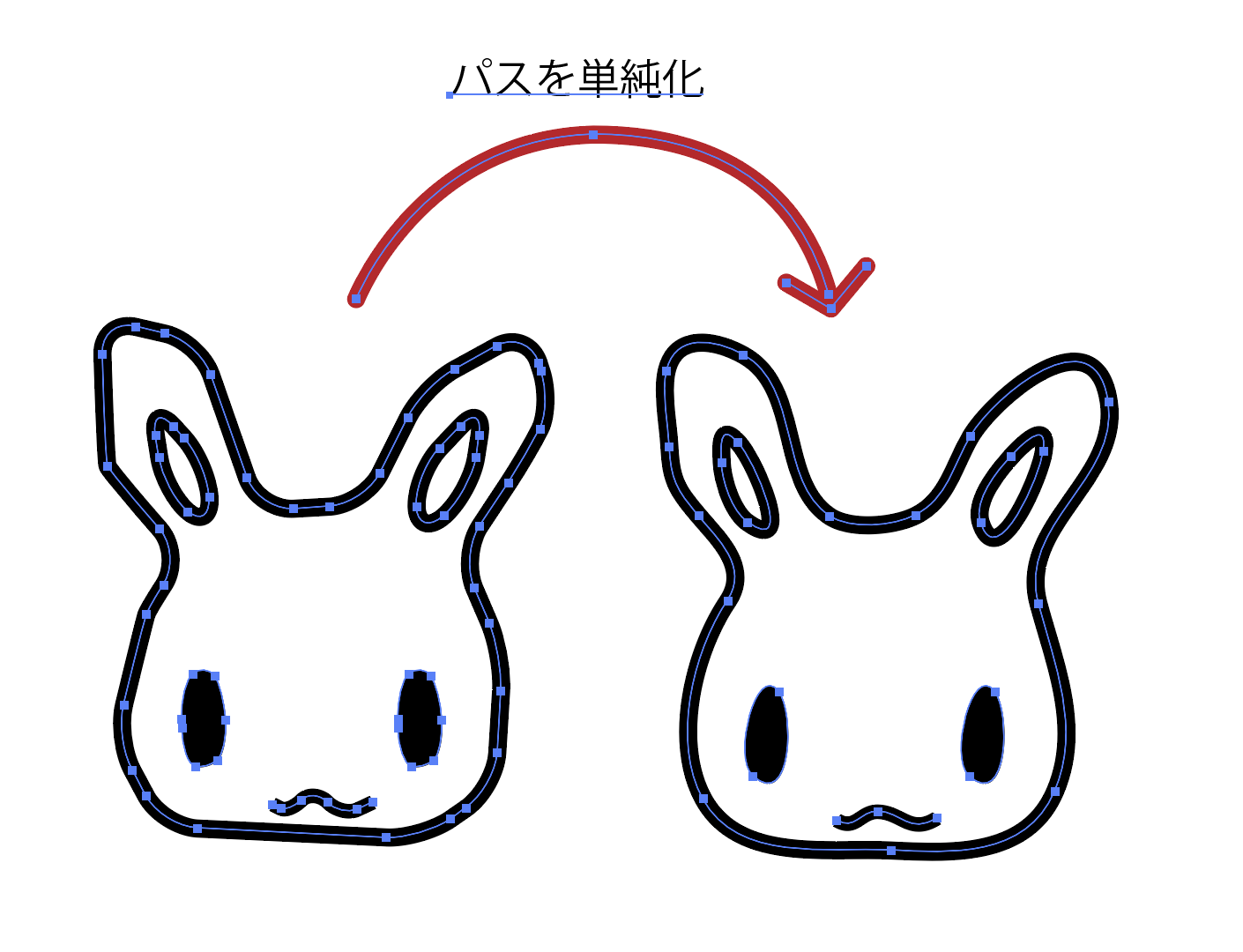
方法その2 パスの単純化

そこまで複雑な形ではないけれど、アンカーポイントが多くてパスがボコボコ、なんて時に役立つのがこのツールです。
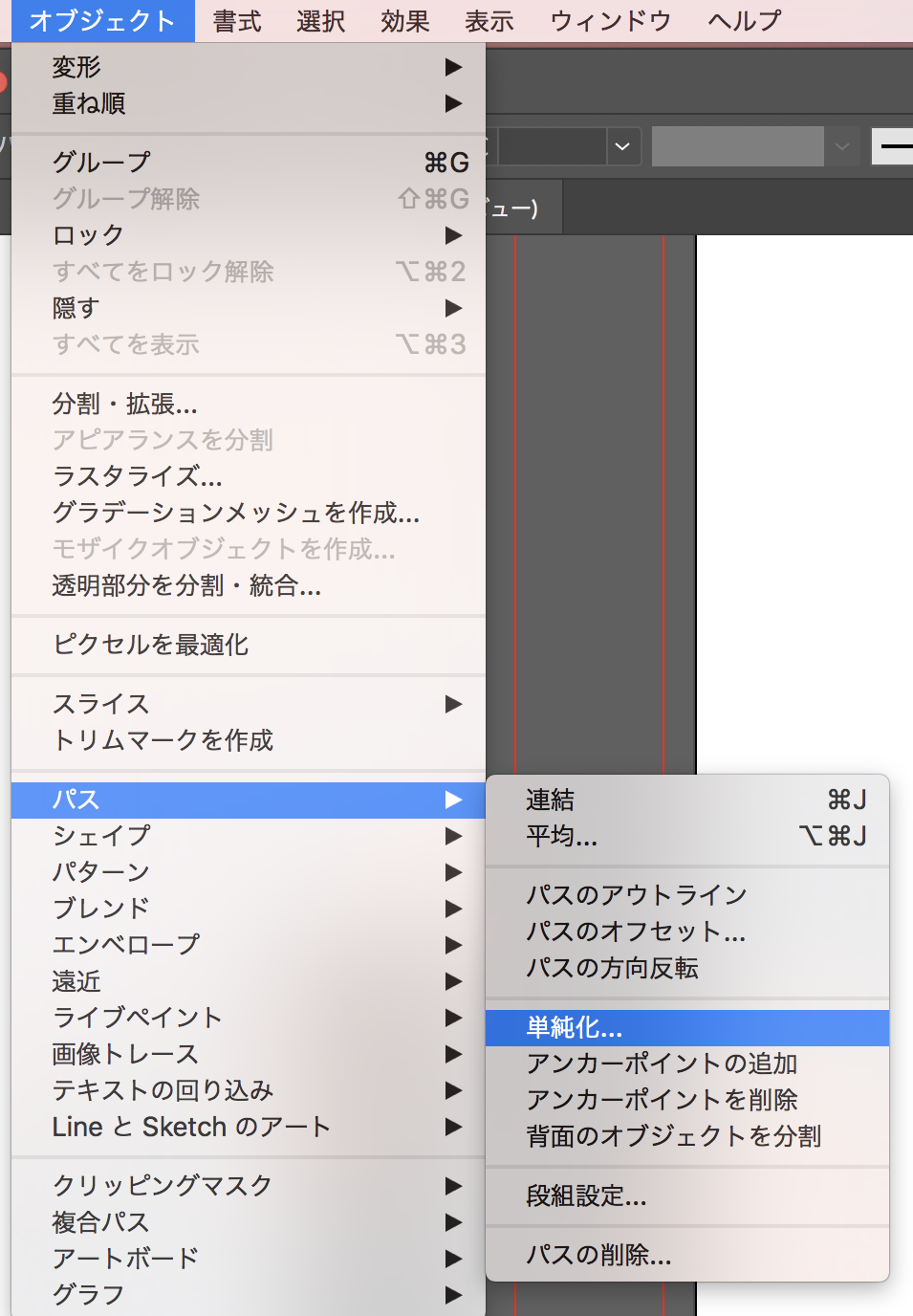
単純化したいパスを選択>オブジェクト>パス>単純化 から調整を行ってください。

アンカーポイントやパスを減らして形を簡単にしてくれます。
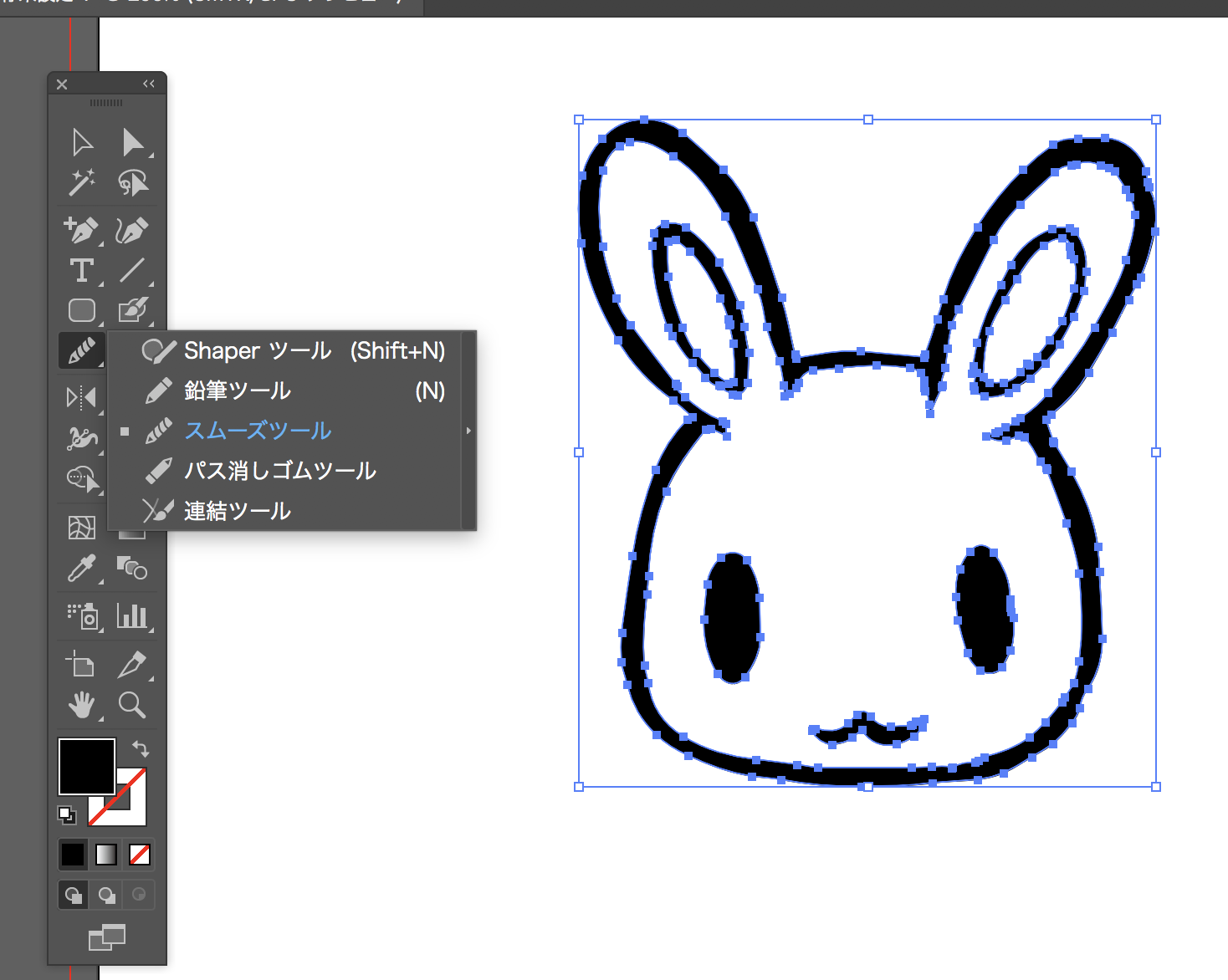
方法その3 スムーズツール

一番オススメできるのがこのスムーズツール。
滑らかにしたいパスを選択し、滑らかにしたい部分をドラッグしたまま撫でてあげるだけで、アンカーポイントを減らし、滑らかすることができます。

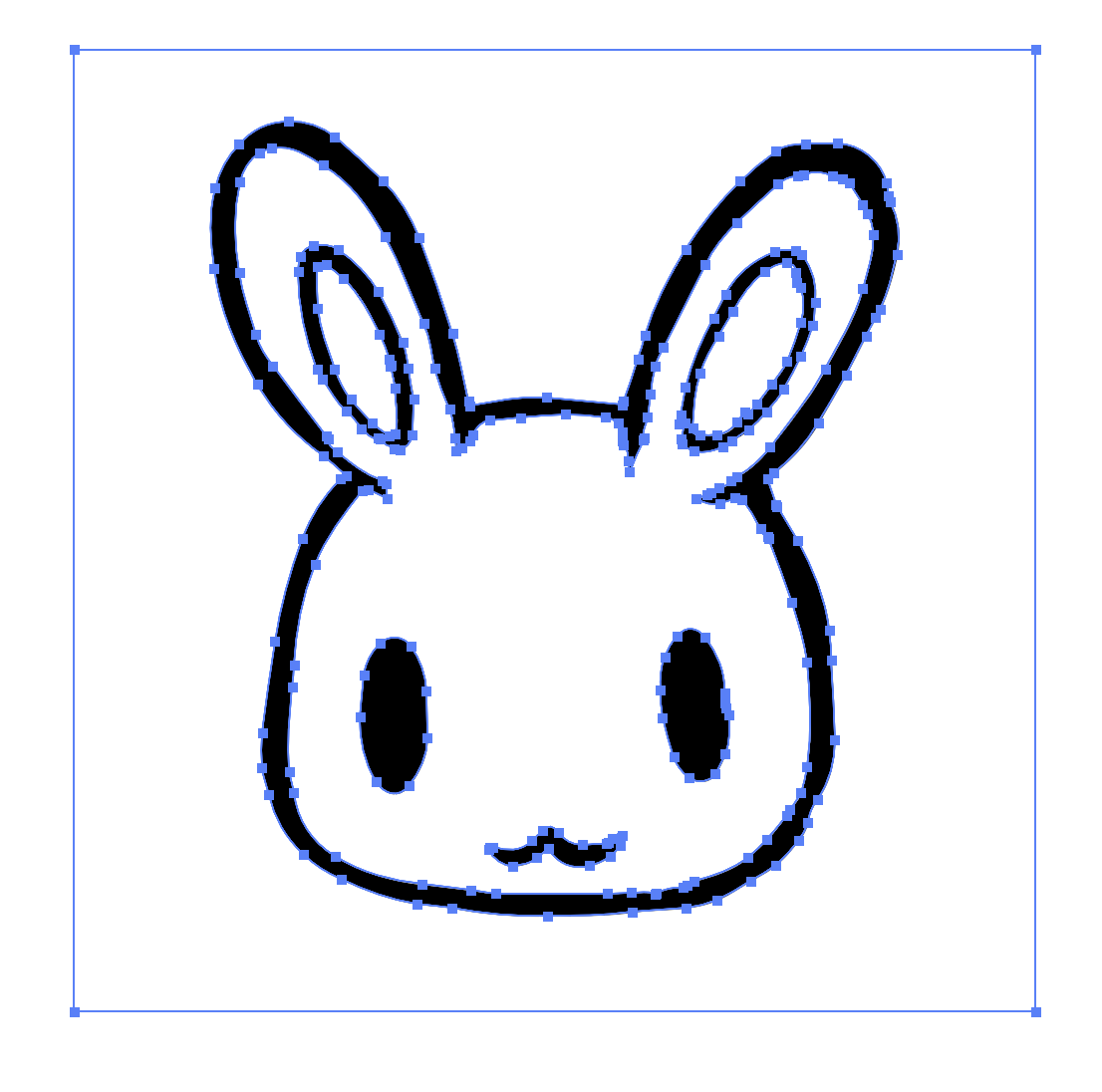
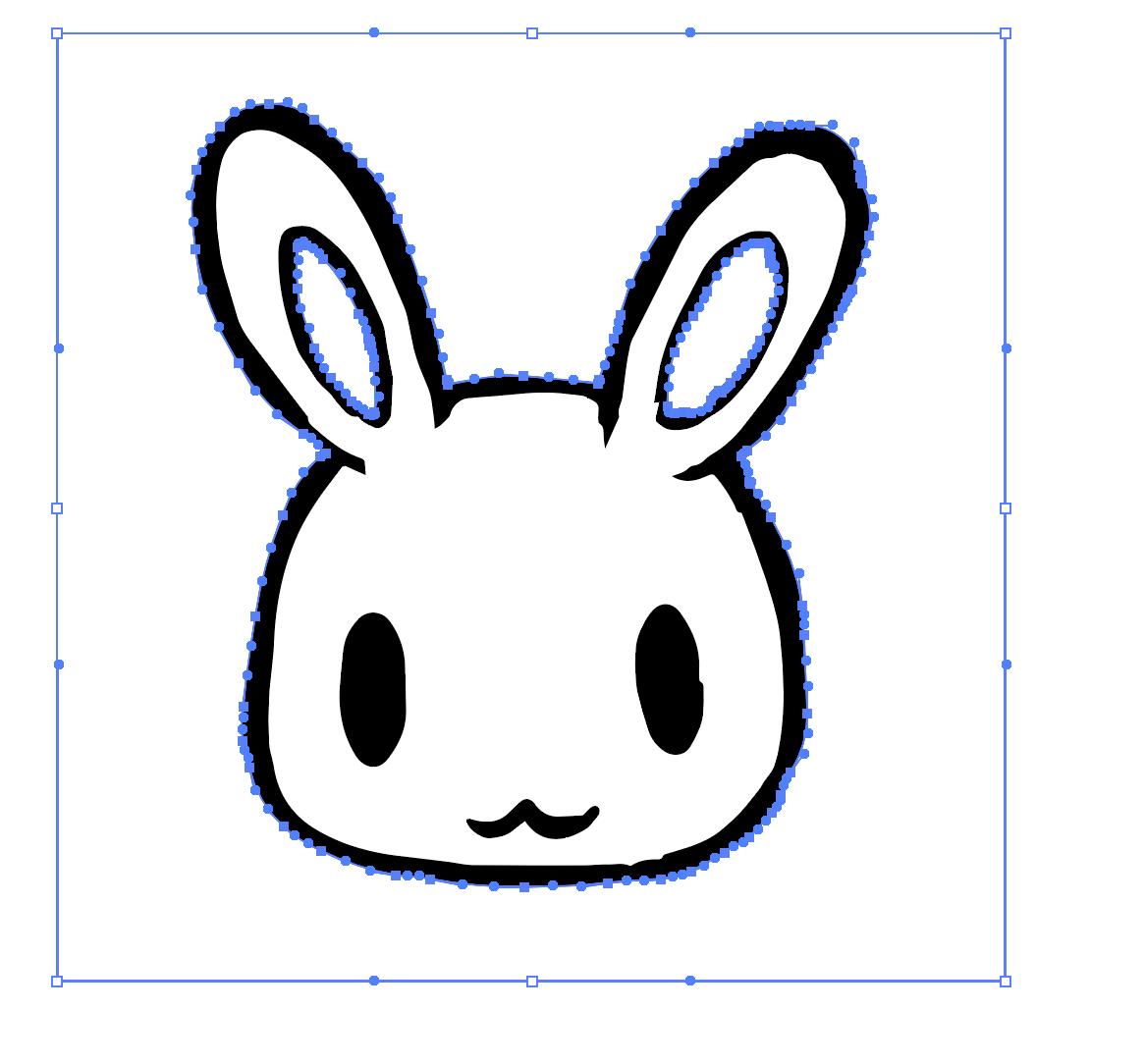
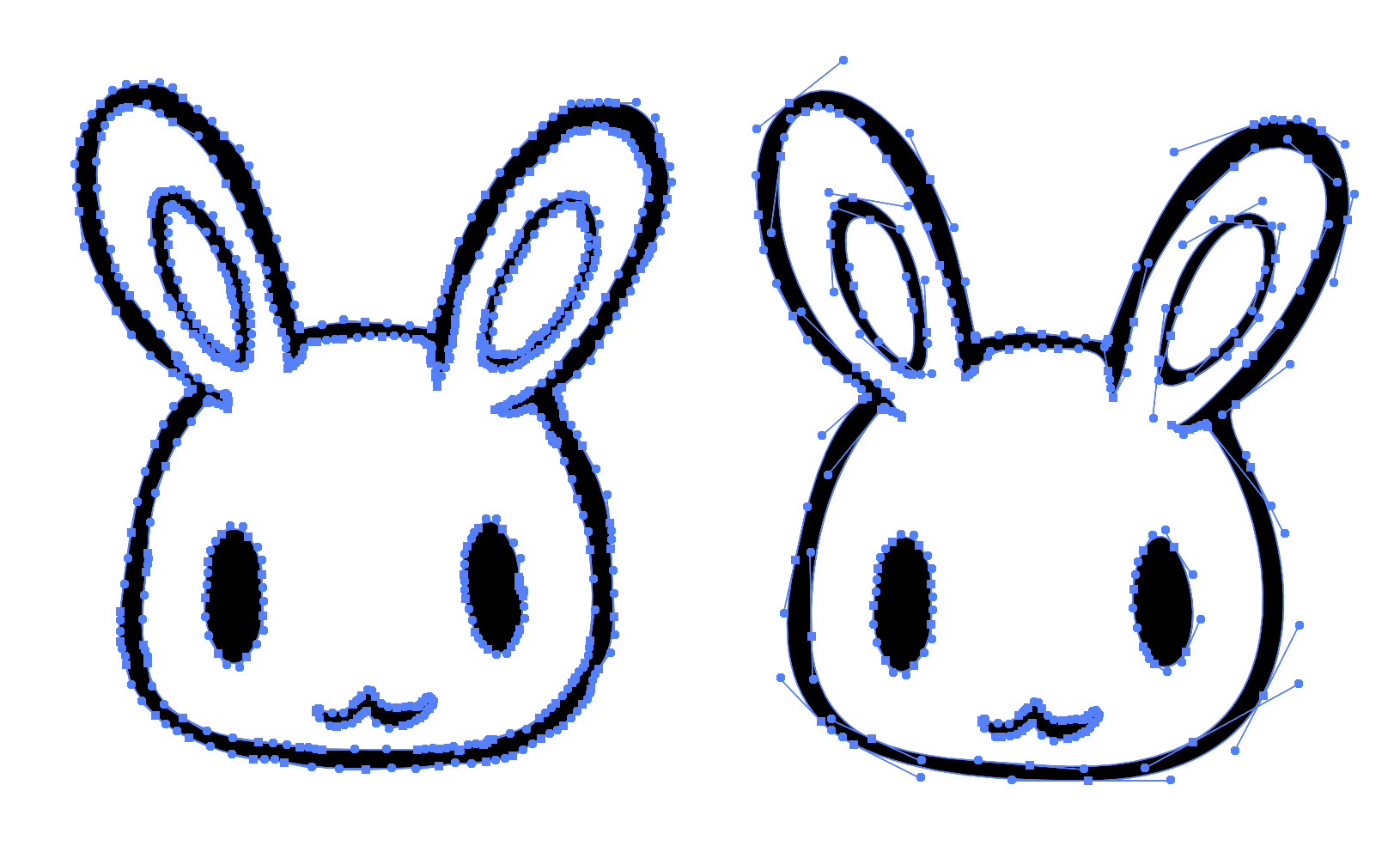
全体的にスムーズツールをかけてみたのが右です。

選択ツールで選択してみると、アンカーポイントの数の違いが一目瞭然。
個人的にはスムーズツールで滑らかにしたあとに、自分で気になる部分を個別に調整してあげると綺麗になるので重宝しています。

ここまで紹介した機能を使ったものを少し整えてみました。
元絵に比べ、だいぶ使える形になったのではないでしょうか。
いかがでしたでしょうか?一からペンツールで描いていかなくてもイラスト制作に役立つ機能がillustratorには揃っています。ぜひ活用してみてください。